Неделю назад в среде прогрессивного дизайн-обучения Projector проходила лекция Виктора Локотокова по Google Material Design. Говорили о базовых вещах по спецификации: что послужило ключевым толчком для возникновения material, почему все устроено именно так, как оно есть и на каких 4 китах он стоит. В завершении показал несколько интерестных кейсов, сделаных по принципу Material Design.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части своих продуктов и приступили к разработке Kennedy.
Название этого проекта тоже имеет свою легенду. Ларри Пейдж говорил о том, что надо делать сразу значительный шаг, как полет американцев на луну при президенте Кеннеди. Т.е. целью должна быть не улучшение сервиса на 10%, а создание продукта в 10 раз интереснее, чем у конкурентов.
Это была основная вещь, которая двигала разработчиками и командой из известных UX/UI дизайнеров, которую обсуждали и решали, что и как можно улучшить, для того, чтобы пользователю было сразу все понятно. В итоге в 2014 году презентовали гайдлайны Материального Дизайна.
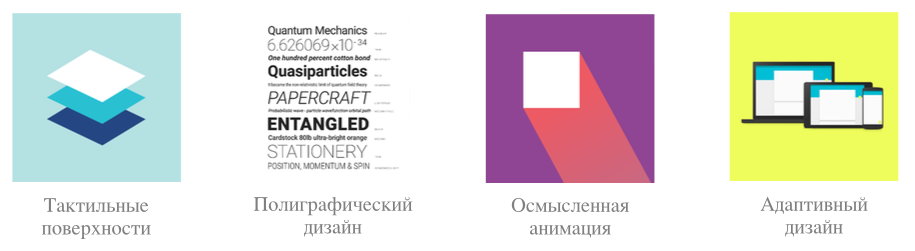
По факту в гайдланах все очень просто и понятно, до мало кто до этого использовал такой принцип. по этому гугл и соединил это все в один большой документ, делая акцент на четырех больших направлениях.
Вкратце Виктор рассказал о всех 4 пунктах, но особое внимание уделил адаптации дизайна, плавающей кнопке и анимации.
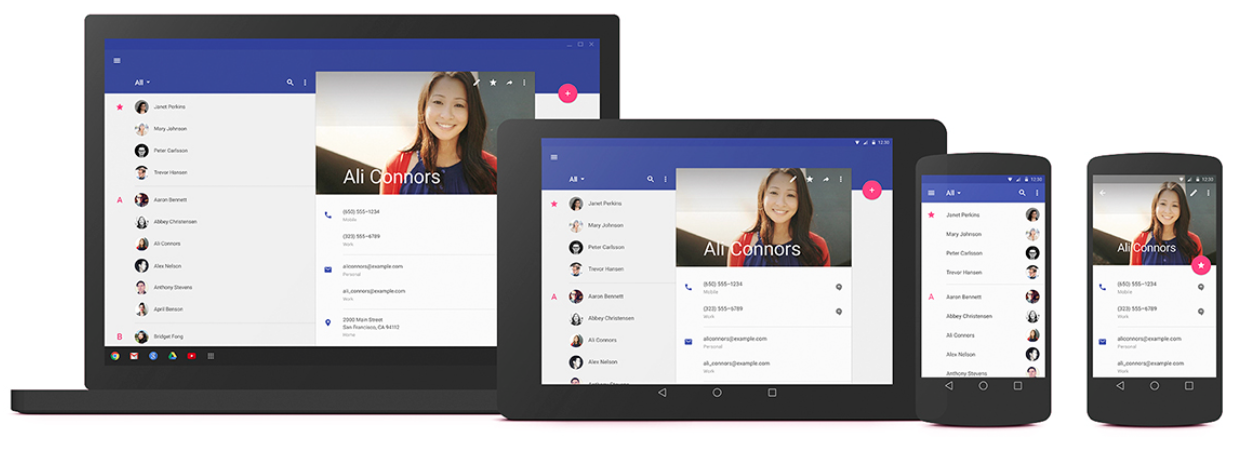
Модульная сетка и направляющие всегда были важной составляющей при разработке дизайна, помогая избежать проблем с адаптацией экранов. Саму сетку Google рекомендует строить с шагом 8 dp, не забывая о стандартных отступах на экранах. Для удобства работы можно скачать готовую сетку в формате psd на сайте.
Не стоит также забывать при адаптаци дизайна принцип «От общего к частному»: с уменьшением экрана уменьшается и количество информации, она перемещается в разделы и подразделы в зависимости от размера девайса.
О плавающей кнопке Виктор сказал очень интересную фразу:
Не надо её «насиловать».
Это очень сложный элемент, надо хорошо подумать: насколько она вам нужна, прежде чем использовать её. Она не может быть со сложным изображением, она не должна вызывать много элементов. Например, кнопка не может быть Корзиной, но она может быть на карточке с товаром, выполняя функцию «Добавить в корзину». И не стоит забывается об акцентировании ее цветом, хотя есть небольшие удачные исключения: при использовании анимации.
Сейчас многое изменилось в подходе к набору команды. Теперь мало просто UI-дизайнера и UX-специалиста для создания хорошего интерфейса – просто необходим аниматор в команду.
Осмысленная анимация – совершенно новое направления в дизайне. Главный принцип – ничего не появляется из ниоткуда и не исчезает в никуда. Все связано с тем, что делает пользователь. Веб-версии, мобильные версии – на всех приложениях и на всех девайсах должны использовать единый подход. Анимацию Виктор сравнивал с «хореографией». Вызывание объекта, его построение, завершение работы с ним – когда все связано, это вызывает эмоциональный отклик у человека, помогает простому дизайну быть очень непростым.
— Даже микроанимация: когда малейшие элементы интерфейса видоизменяются «в танце», добавляет «кайфа» прииспользовании продукта.
— А на старых телефонах анимация будет тормозить?
— Может и будет, может, и нет. Надо смотреть по факту. Хотя на андроиде 5 уже нет старых телефонов. Опять таки можно использовать скрипты, которые дает гугл для 4-го андроида. И в вебе спокойно можно использовать. HTML и CSS чудеса творят, там проблем не будет.
Кейсы
Были представлены несколько проектов, созданные в стиле google material design. Какие-то были сделаны полностью по канонам, какие-то не боялись нарушить правила, но делали это с умом. Например, несколько анимаций, которую создали сами дизайнеры и которую не закладывал google, но все смотрится здорово.
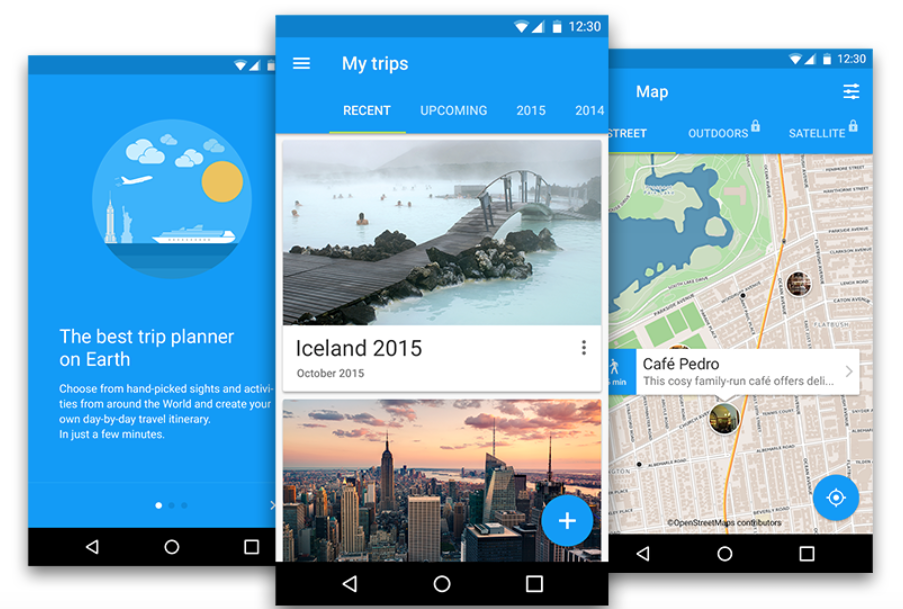
Tripomtic — был первым примером от Виктора.
Сделали все по гайдлайну – большие изображения, большие заголовки, иерархия информации. Единственный минус, что плавающая кнопка не в акцентном цвете – пользователь не видит самую важную информацию.
Концепт хорошего каленадря. Вроде все просто, но намного удобнее других примеров.
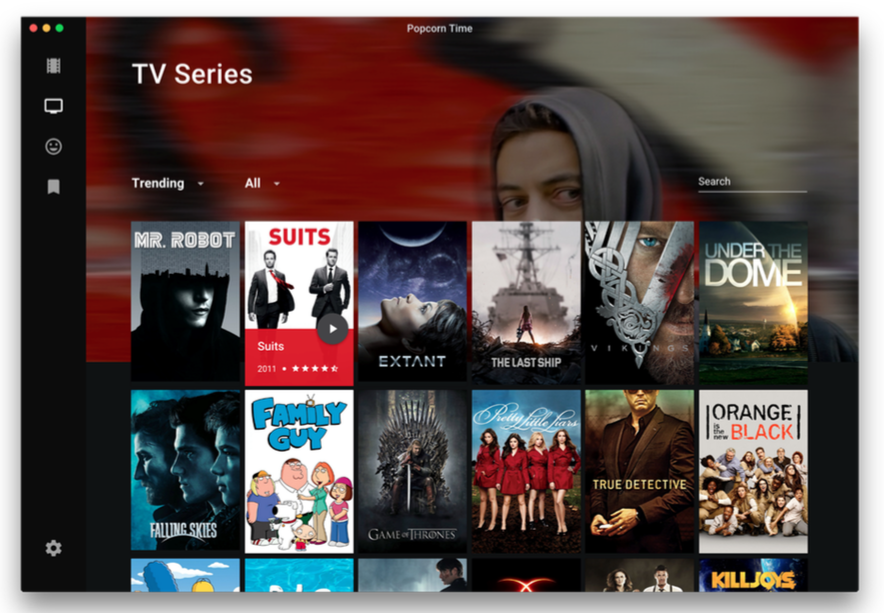
Сделали хороший акцент на больших картинках и бекграунде. Все-таки сайт заниматься entertainment, надо завлечь пользователя какой-то динамикой.
В material нельзя переворачивать объекты, но есть кейсы, где это очень гармонично смотрится.
Это пример когда можно не на 100% придерживаться правил. Пример того, когда нет в спецификации гугла, но можно использовать. Опять таки, этот запрет может скоро уйти. Они все время что-то изменяют и обновляют. Есть большая вероятность, что могут внедрить это в спецификацию, если многие будут использовать его в дизайне.
Пример того, как можно соединить action button и корзину — отличное решение для e-commerce проектов.
Нет акцентного цвета, но есть акцентная анимация — ее трудно не заметить. Но я б использовал и цвет. Хотят этот проект — пока еще концепт, скорее всего, будет доработка.
— А если они не заапрувят из-за этого приложения?
— Нет, не могут. Они не могут отклонить только из-за того, что им не нравится дизайн.
В завершение Виктор подвел к тому, что все может измениться. По задумке google интерфейс должен быть как в реальной жизни, все к этому идет. Они выделили 4 основных принципа для начинающих дизайнеров и UI. Если вы их будете соблюдать, то у вас будут хорошие приложения. Сейчас если вы сделаете приложение в material design, любой грамотный клиент будет очень рад.
— А есть примеры с аналитики? То есть была просто кнопка, сделали MT и конверсия улучшилась на 0,2%.
— Честно, пока, не находил. Никто не делиться. Все ждут, пока поделиться кто-то из Великих, назовем их так.Но по опыту Гугла, когда он убирает плавающую кнопку и заменяет ее на блочек внизу, говорит о том, что она не всегда выход. Т.е. она в 6-м андроиде может вообще уйти. Они ее сделали, сделали большую ставку на нее, но она себе не оправдала.
Все в мире дизайна сейчас говорят, что action button хорошо, но только когда вам надо сделать акцент, что у вас 1 действие. Когда пользователю необходимо сделать несколько — лучше убирайте ее и забудьте.
И на последок, лекция была организована замечательным заведением: Projector — среда прогрессивного дизайн-обучения. Ребята очень стараются (и у них даже получается) организовывать как можно больше хороших профильных мероприятий и практических курсов.













2 коментарів
На сколько я понимаю, тут не полиграфический дизайн, а типографика http://prntscr.com/jt7ljm.
На сколько я понимаю, тут не полиграфический дизайн, а типографика http://prntscr.com/jt7ljm.