Material Design від Google є однією із найвпливовіших візуальних філософій у дизайні. Він формує бачення людей і взаємодіє з інтерфейсами завдяки чіткому дизайну та зручності у використанні.
Тим не менш, Material Design виходить за рамки просто додатків для Google та Android.
Дизайнери використовують цю філософію різними способами — особливо концепцію багатошарових інтерфейсів. Як говорить сама за себе назва, мається на увазі нашаровування декількох елементів, як у колоді карт, щоб створити єдиний уніфікований досвід, який є одночасно функціональним і естетично приємним.
Давайте поговоримо про Material Design
Ідея нашаровування елементів в інтерфейсі не нова. Тим не менш, Material Design іде на крок далі — поєднуючи тактильний досвід з виразним і яскравим зовнішнім виглядом.

Перш ніж ми продовжимо, давайте переконаємося, що ми всі однаково розуміємо поняття Material Design. Давайте згадаємо ще раз:
Material Design – це концептуальна філософія дизайну від Google, яка окреслює, яким чином повинні виглядати і працювати на мобільних пристроях додатки. Вона зачіпає все — анімацію, стиль, макет — і дає вказівки щодо форми, компонентів і зручності. Як говорять у Google: «Ми поставили перед собою завдання створити візуальну мову для наших користувачів, яка синтезує класичні принципи хорошого дизайну з інноваціями і можливостями технології та науки. Це матеріальний дизайн».
Матеріал починається з мобільного, але поширюється на будь-який інший пристрій. Він закладений у декількох принципах:
1. Реалістичні візуальні підказки: Дизайн базується на реальності і надихався справжньою роботою з папером і чорнилами.
2. Виразний, образний та інтуїтивний: Основні дизайнерські техніки керують візуальними. Оформлення, сітки, відступи, розмір, колір і фігури визначають весь дизайн. Елементи живуть у певному просторі з чіткою ієрархією. Вибір кольорів і шрифтів на користь яскравих і виразних.
3. Рух передбачає значення: Анімація є ключовим компонентом Material Design, але вона не може бути там просто заради руху. Анімація повинна відбуватися в єдиному середовищі, служить для того, щоб було легше сфокусуватися на об’єкті і повинна включати в себе зрозумілі та прості переходи. Рухи і дії повинні відображати фізичний світ.
Чиайте також: Досить зайвої анімації в інтерфейсах.
Що таке «тактильна поверхня»
Одна з речей, яка часто зустрічається під час обговорення багатошарових інтерфейсів, — це «тактильна поверхня».
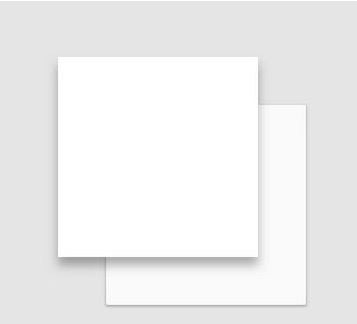
Щоб створити основу того, як все працює в межах дизайну, уявіть кілька аркушів паперу, які складені в одну стопку. Ці акуші трохи відрізняються від фізичних аркушів паперу, тому що вони можуть змінювати зовнішній вигляд і форму — наприклад, розтягуватися або гнутися, — але вони роблять це все таким чином, що це здається справді реальним.

Як пояснюється в Mobile Design Trends 2015 & 2016, робота з тактильною поверхнею являє собою контейнер для контенту та інформації. Він плоский по дизайну, але має слабку тінь, щоб відокремити його від інших контейнерів і шарів. Інші техніки для створення різниці між шарами – такі, як текстури, чи градієнти – непотрібні.

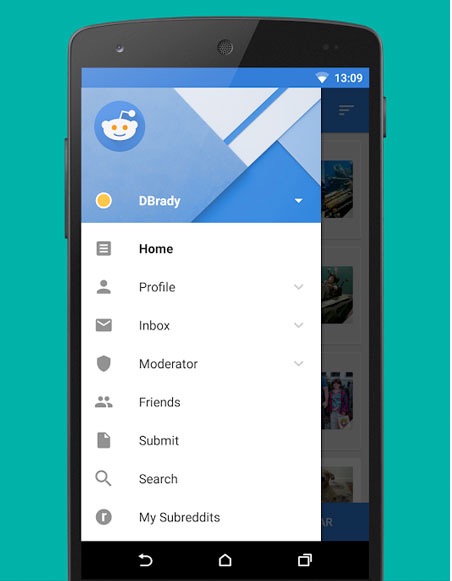
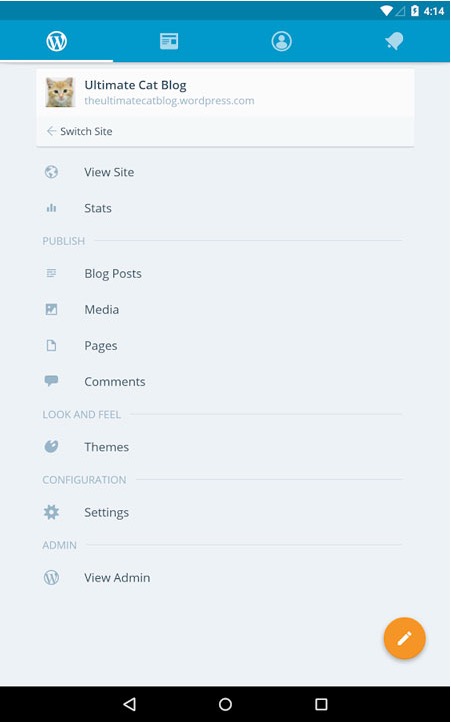
Вище ви можете побачити розділення шарів у додатку Reddit. Існує очевидний верхній шар меню, що покриває сірим шар основного меню. Навіть зображення у шапці містить елементи шарів і тіней, що підкреслює тривимірну тактильну поверхню.

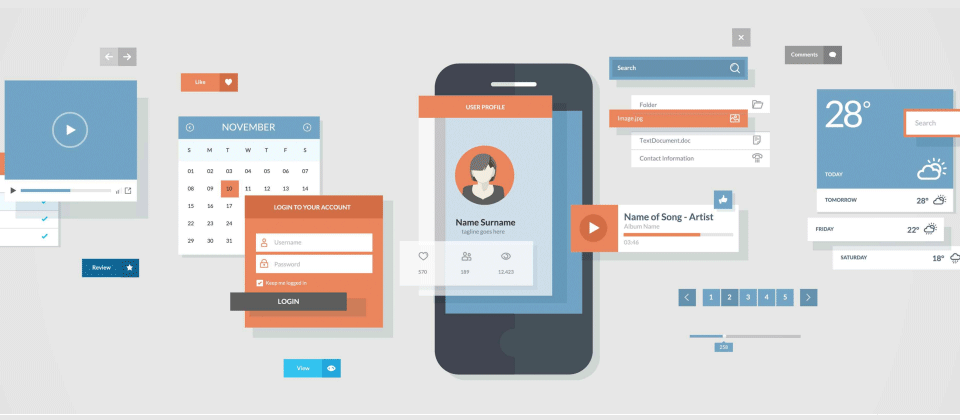
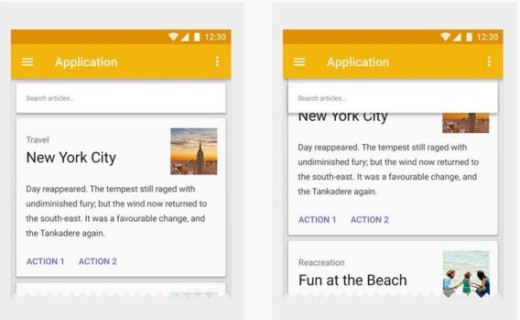
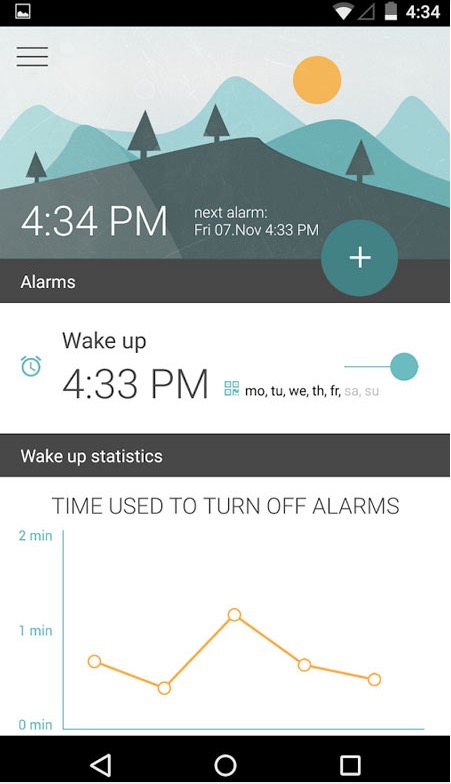
Як показано в Android Lollipop UI Kit, тактильна поверхня чітко визначила відношення і функції контенту в межах дизайну (кожен блок часто виконує одну функцію, наприклад, лінк або відеоплеєр). Цей підхід також встановлює глибину, оскільки елементи в інших блоках нашаровуються, створюючи, здавалося б, тривимірний світ.
Матеріал зроблений для адаптивного дизайну
Багатошарові інтерфейси по суті зроблено для адаптивного дизайну. Всі основні принципи дизайну фактично заохочують дизайнера працювати з адаптивною розміткою (обирайте — adaptive чи responsive)

Говорячи про багатошарові інтерфейси, важливо розглянути, як всі елементи пов’язані один з одним.
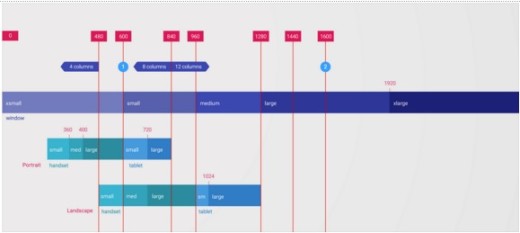
Google рекомендує свої стандарти завдяки «гнучкій сітці, яка забезпечує узгодженість між розмітками, деталями контрольних точок щодо того, як контент веде себе на різних екранах, і описом того, як додаток може масштабуватися від малих до дуже великих екранів».

Основні пункти обговорення включають:
- Контрольні точки: Ширина 480, 600, 840, 960, 1280, 1440 і 1600 пікселів
- Сітка: макет в 12 колонок з полями і відступами в 8, 16, 24, або 40 пікселів, а також сітка базових ліній
- Поведінка поверхні: інтерфейс адаптується до типу екрану, так що поверхні видимі, або їх можна приховати
- Шаблони: Функція базується на розмірі екрану, включаючи відкриття, трансформування, розширення, перетікання та розділення
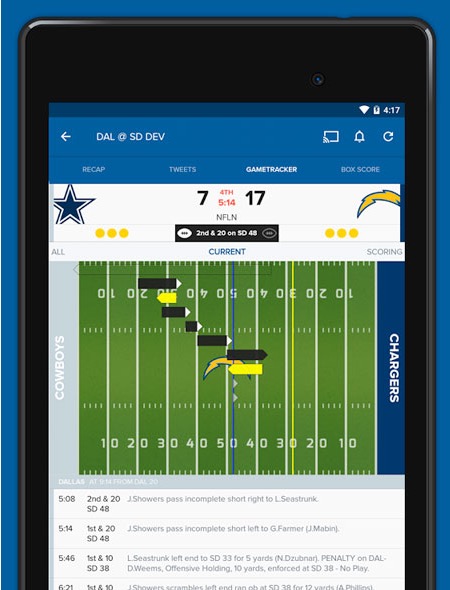
Ці пункти дозволяють дизайнерам легко впевнитися, що їх інтерфейси адаптуються до будь-якого пристрою в будь-якій ситуації. Вони забезпечують базові лінії, щоб допомогти дизайнерам, коли ті створюють макети для ПК, планшетів і смартфонів.
Матеріал та інші тренди в мобільному дизайні
Коли справа доходить до створення багатошарових інтерфейсів, інші тенденції також вступають у гру.
Material Design запозичив багато концепцій плоского дизайну та інших модних прийомів. Насправді, деякі стверджують, що Material Design є близьким родичем Flat Design 2.0, тому що вони схожі у багатьох візуальних методах.
Що відокремлює багатошарові інтерфейси від повністю плоского дизайну — це те, що для підкреслення тривимірного простору та імітації освітлення потрібні ефекти. По суті, дизайнери повертають деякі дизайнерські прийоми і роблять їх плоскими. Різниця в тому, що вони використовують ці прийоми, щоб поліпшити юзабіліті, а не просто в якості декоративних акцентів.

Кольори, які найбільше асоціюються з багатошаровим дизайном інтерфейсу, наближуються до плоского виду. Але різниця в тому, що Google надає величезну кількість варіантів кольорів. Однак з варіантами палітри так само – яскраві, виразні та повністю насичені відтінки.
У той час як багато дизайнерів обрають сині та червоні кольори, коли справа доходить до більш плоского дизайну, нашаровані інтерфейси, здається, вирізняються більше відтінками пурпурного і жовтого. Це, швидше за все, тому, що кожен з цих відтінків легко поєднується з контрастним білим або чорним текстом.

Нашаровані інтерфейси також добре виглядають при мінімалізмі, особливо, коли справа стосується шрифтів. Шрифт розміщується за допомогою чіткої ієрархієї, і вибір sans serif (шрифт без засічок) – це кращий варіант. Google пропонує використовувати Roboto в якості основного шрифту, він підходить у різних варіаціях, від тонкого напівжирного до курсиву чи жирного.
Різноманітність допомагає створювати площини шрифтів, які направляють користувачів від елементу до елементу. В істинному дусі мінімалізму, один шрифт може цілком зробити все, що потрібно, завдяки правильному розміру і масштабуванню.

Вам треба дуже постаратися, щоб знайти зараз сайт без повноекранних картинок, а багатошарові інтерфейси ще більше підкреслюють використання яскравих, реалістичних зображень.
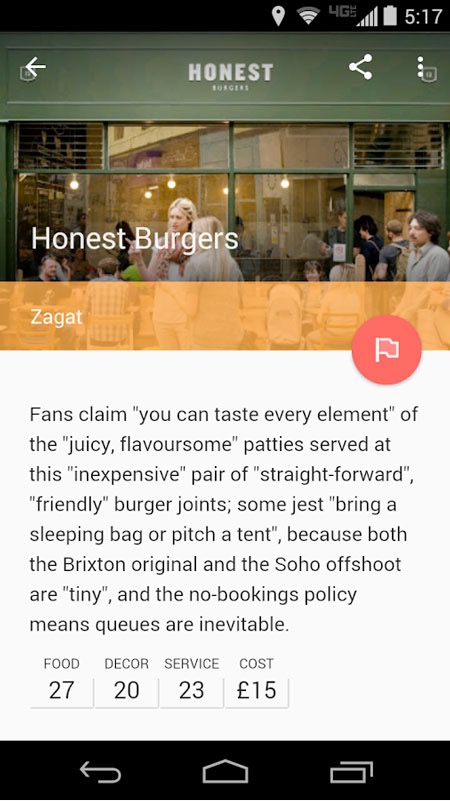
Додаток Field Trip робить для цієї мети максимум з простого фото, показуючи, що Material Design не використовує просто колір, фотографії та ефекти виключно для візуального впливу — вони є невід’ємною частиною дизайну.
А ще багатошарові інтерфейси прекрасно підходять для карток. Якщо прегляути приклади, майже кожен дизайн включає у себе якісь елементи, схожі на карточки. Від невеликих карток до повноекранних варіантів – ці тенденції йдуть пліч-о-пліч.
Що далі?
Google випустив у липні кілька нових інструкцій по Material Design Lite, так що будь-який розробник веб-сайтів або додатків може зробити свої продукти більш схожими на додатки Android.
Як можна зрозуміти із Mobile Design Trends 2015 & 2016, ми, імовірно, побачимо більше цих характеристик Android, можливо, навіть в Apple iOS, а також не тільки в додатках. Material Design виглядає красиво і добре працює в різних областях. Дизайнери захочуть скористатися його перевагами, і гарне уявлення про роботу з ним дає лайт-версія.
Material Design Lite також є хорошим інструментом для дизайнерів і розробників, які хочуть створити єдиний досвід роботи з додатками платформ Android і iOS, щоб додатки виглядали і функціонували однаково, незалежно від пристрою.
Шари, безумовно, знаходяться поруч, але загальний вигляд може бути трохи більш «розшарованим» і трохи менш матеріальним, так що дизайн виходить десь посередині між стандартами Material Lite та iOS.

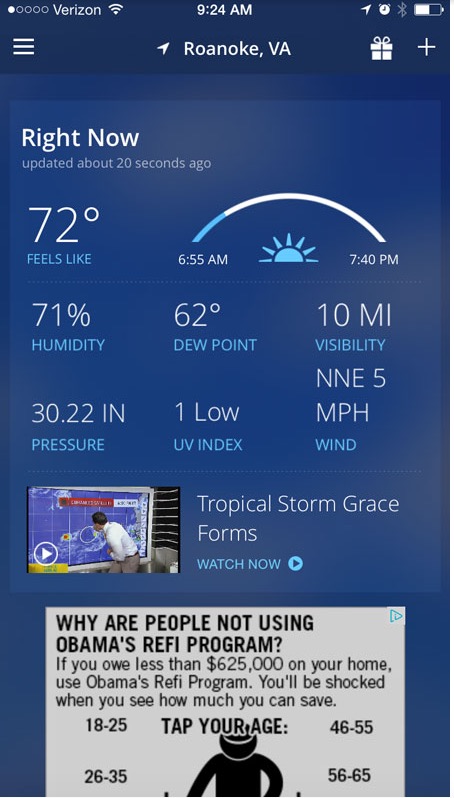
Додаток Weather Channel для iOS вже використовує цей підхід. Він нашаровує карточки, кольори та зображення. Де концепції дизайну перекриваються найбільше — це у використанні карток і розміщення геометричних фігур. Де дизайн «менш матеріальний» — це у відсутності глибини і затінення, так що загальний вигляд стає більш плоский і обтічний.
Градієнти та монохроматичні кольори – це ще один спосіб, як нашаровані інтерфейси можуть візуально збільшуватися. Палітра монохромних кольорів – це класичний дизайнерський прийом, який дозволяє легко створювати чіткі елементи, щоб відповідати майже будь-якому типу контенту.

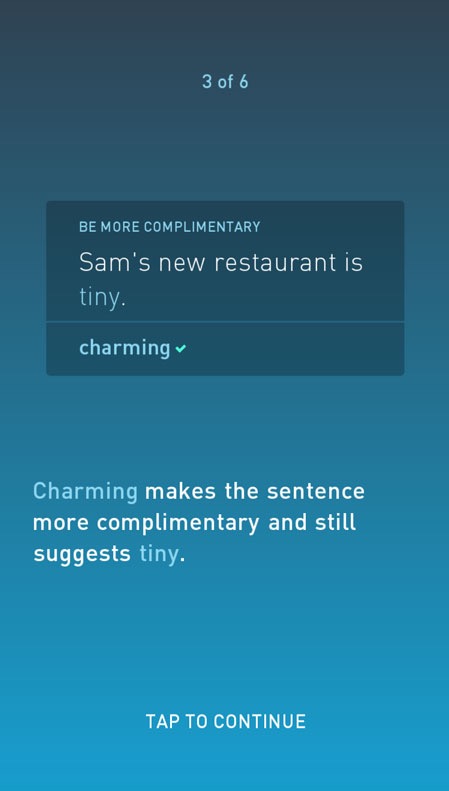
Додаток для iOS Elevate використовує градієнтний фон з кількома рівнями карток у дизайні. Анімація і рухи дуже «матеріальні» за своєю природою, але використання градієнта – ні. Ця проста еволюція підкреснює, як дизайнери почнуть порушувати правила візуальних багатошарових інтерфейсів, продовжуючи використовувати їх більш функціональні аспекти.
Дизайнери продовжують розвиватися в нашарованих інтерфейсах і концепціях Material Design з більш темними кольорами і відтінками. Більшість додатків, доступних зараз, відрізняються світлими і білими кольоровими схемами, але почнуть з’являтися й темні кольори.

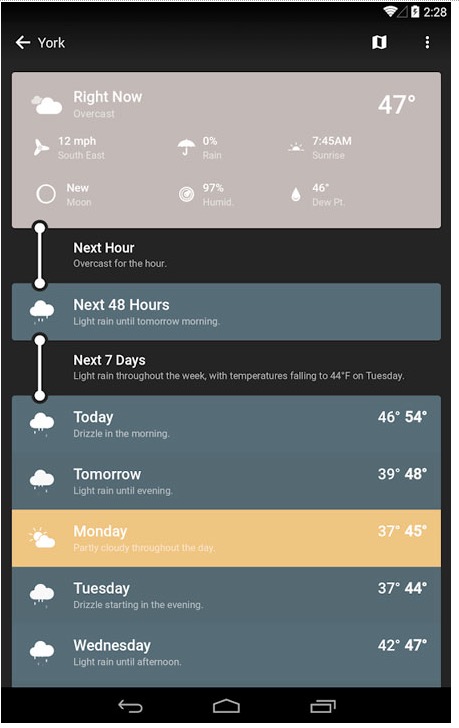
Weather Timeline – це прекрасний приклад цього. Простої зміни кольорової палітри достатньо, щоб цей додаток виділявся серед всіх інших. Він, як і раніше, використовує стиль, що чітко складається із шарів, але його темніший інтерфейс – простий і елегантний. Кольори всього дизайну менш насичені і забарвлені відповідно до темної естетики.
Висновки
Сьогоднішні нашаровані інтерфейси – це тільки початок.
Простий візуальний стиль і велика його зручність у дизайні будуть і надалі розвиватися, як і дизайнери (не тільки для Android) закріпляться на концепціях. Що може бути ще цікавішим – це те, що зовнішній вигляд багатошарових інтерфейсів – це насправді просто продовження багатьох дизайнерських технік, які набирають популярності протягом декількох років, у тому числі мається на увазі плоский і мінімалістичний дизайн.
У якийсь момент маятник може повернутися назад до більш «реалістичних зовні» інтерфейсів, але до тих пір ця концепція очевидно закріпиться.