Робота в UX-студії цікава, змушує постійно випробовувати свої здібності і розвиватися. Ми не тільки повинні стати експертами в області UX, але і розібратися в тих областях, для яких ми створюємо свої продукти.
Розробка продуктів залучає безліч людей, процес змушує всіх тісно співпрацювати один з одним, включаючи дизайнерів, розробників, власників продуктів, стратегів, засновників і, що найважливіше, користувачів. Digital Telepathy працює з підприємствами в сфері технології, хмарного менеджменту, кібер-безпеки і комунікацій. Такі проекти досить складні в розробці.

Наша команда виробила процес з методичним набором інструментів, які можуть застосовуватися до будь-якої індустрії, завдяки чому робота стає менш лякаючою, більш науково обґрунтованою, більш колаборативною і захоплюючою. Будь-який з інструментів може використовуватися в різних точках дизайн-процесу. Розглядайте це як набір інструментів, від якого варто відштовхуватися; набір методів, що дають впевненість і можливості створити щось приголомшливе.
Це стаття-список. Ми надамо короткий звіт з кожного інструменту, пояснимо, чому він корисний, наведемо приклади, посилання на релевантні ресурси по темі для більш поглибленого вивчення.
Це довга стаття, так що запасіться терпінням! Вам необов’язково читати все по порядку, можете спокійно перескакувати на потрібні розділи, які на даний момент для вас актуальні. Ось короткий зміст:
- Визначення концепції продукту;
- Дослідження та валідація;
- Розуміння дизайн-систем;
- Швидка генерація ідей;
- Розуміння користувачів і зв’язків;
- Підготовка до дизайну;
- Дизайн і розробка.
Ну що, поїхали!
Визначення концепції продукту
Майбутній прес-реліз
Ефективним методом розуміння бачення продукту є робота «від зворотного», тобто написання прес-релізу. Уявіть, що продукт готовий до виходу на ринок і напишіть прес-реліз, який представляє продукт публіці — навіщо він створений, які проблеми вирішує і чому має сенс ним користуватися. Це може бути індивідуальна робота або командна, разом з колегами і засновниками. Майбутні прес-релізи — відмінна можливість для спільної роботи і узгодження думок в команді, формування бази для роботи над продуктом. Дивіться ще: прес-реліз приклад.
Маніфест
Ще один варіант формування концепції — маніфест. Для продукту, який ще не існує, ми починаємо з того, чому засновники вважають, що цей продукт повинен існувати. Ми занурюємося в запропоновані переваги, у проблеми, які має вирішити продукт, його історію, і те, яку цінність він принесе користувачеві. Спонукання клієнтів обдумано прописати всі ці пункти допомагає нам зрозуміти їх процес мислення і очікування від результату нашої роботи.
Ресурси (eng)
- Повне керівництво по виробленню концепції продукту і його переваг
- Написання концепції продукту
- Кістяк бізнес-моделі
- Дизайн початку
- Об’єктно-орієнтована дизайн (ru)
Дослідження та валідація
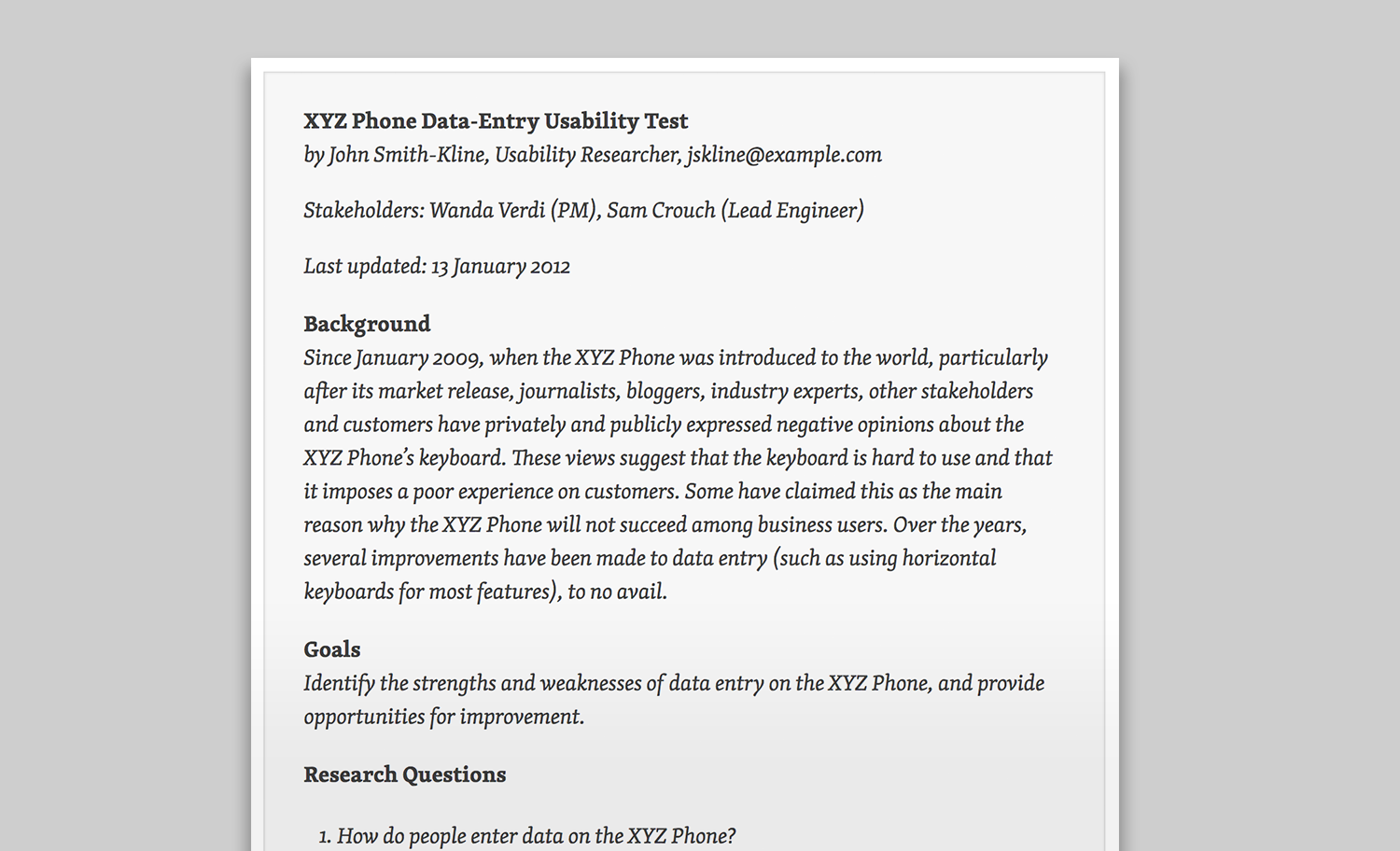
План дослідження
Внесок стейкхолдерів неймовірно цінний. І необхідний, оскільки ми б не працювали над продуктом, якби він був не для них. Але інформація не може виходити тільки з цієї перспективи. В кінцевому рахунку, ми завжди творимо для користувачів. Отож вироблення осмисленого підходу для отримання вкладу користувачів критично важливе для визначення можливих проблем і оцінки того, наскільки майбутнє рішення відповідає потребам користувачів. Тут ви знайдете докладну інструкцію, як писати план дослідження.
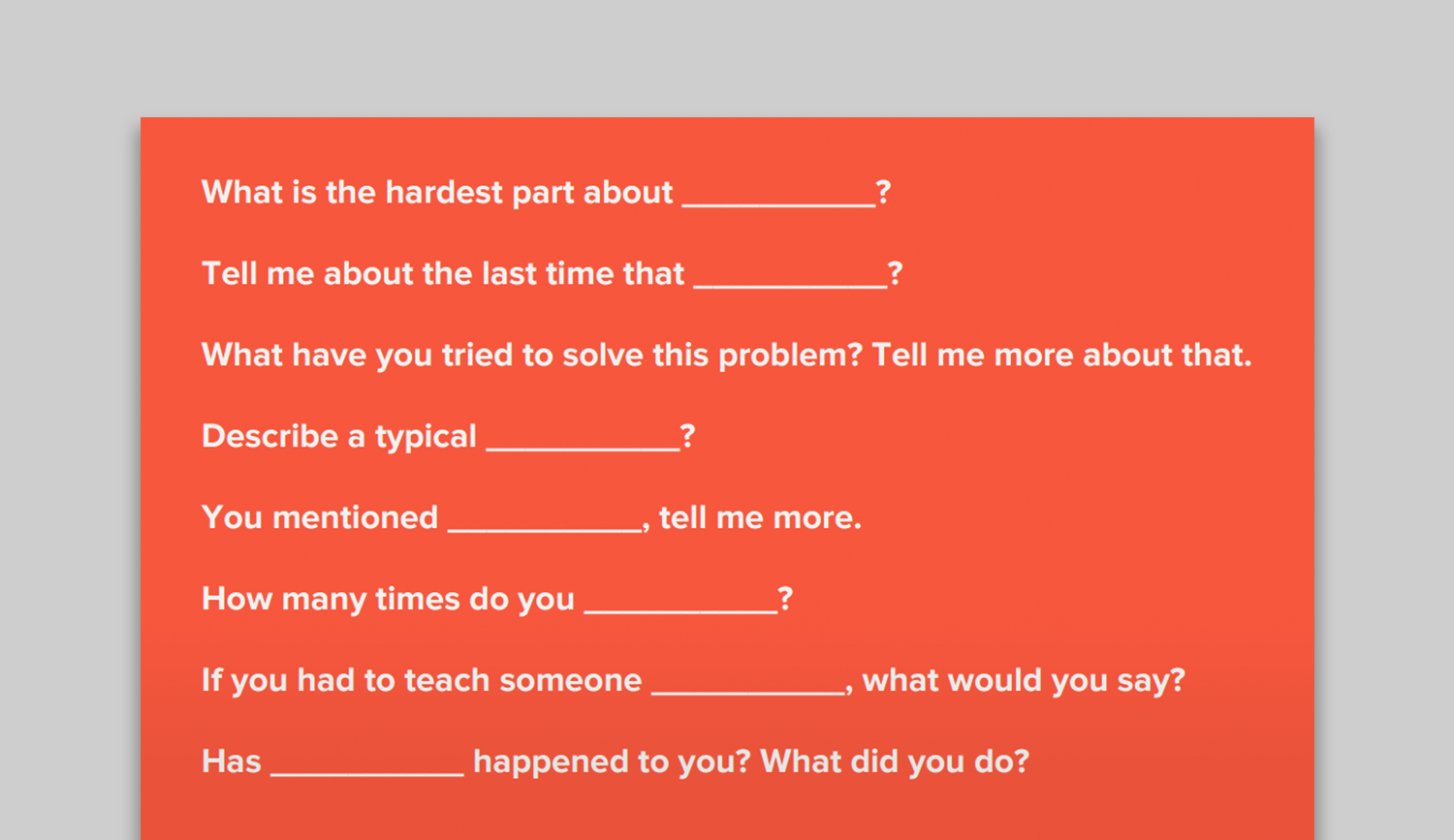
Задаємо правильні питання
У чому найбільша складність ________?
Розкажіть, коли ви в останній раз ________?
Як ви спробували вирішити цю проблему? Розкажіть докладніше.
Опишіть типовий ________?
Ви згадували, що ________, розкажіть докладніше.
Як часто ви ________?
Якби вам довелося навчати когось ________, що б ви говорили?
Чи траплялося з вами ________? Що ви робили?
Це психологія задавання питань без провокацій або упередженості. Такий підхід, як на картинці вище — відмінний початок для побудови питань для отримання цінного і чесного відгуку від наших користувачів.
Синтез даних
Після проведення інтерв’ю ми синтезуємо дані для визначення інсайтів в формі тем, зв’язків, шаблонів і можливостей. Ця тема заслуговує окремої статті…
Тестування користувачів
Тестування може здійснюватися в різних точках дизайн-процесу. Якщо продукт вже існує, ми тестуємо на предмет пошуку проблем. Якщо продукт ще на стадії формування ідей, тоді ми запускаємо дизайн-спринт для концептуалізації і розробки прототипу, який можна представити користувачам. Якщо продукт розробляється, ми постійно тестуємо і завжди знаходимо способи його поліпшити. Найбільш цінним є приватне тестування, але ми часто спиралися на платне віддалене тестування, що заощаджує час і дає більшу кількість відгуків. За цим ми звертаємося в UserTesting.com, але є безліч аналогічних інструментів. Так що спокійно підписуйтесь на безкоштовні тріал-плани, експериментуйте в пошуку кращого рішення під ваші цілі.
Евристичне оцінювання
Евристичне оцінювання — це ключ до пошуку проблем юзабіліті. Важливо розділяти призначене для користувача тестування і тестування юзабіліті. В евристичному оцінюванні експерти аналізують продукт для визначення областей з недостатньою функціональністю і юзабіліті продукту, які можуть викликати проблеми. Результати досить суперечливі.
При проведенні призначеного для користувача тестування ми звертаємо більше уваги на шаблони поведінки користувачів. Це допомагає визначати їх наміри і те, як вони мислять. Продукт може відповідати всім наближеним принципам, але в той же час не задовольняти потреби користувачів.
Ресурси (eng)
- Типи дизайн-досліджень, які слід знати кожному дизайнеру (укр)
- План UX-дослідження, який сподобається стейкхолдерам
- Як перетворити інтерв’ю користувачів в корпоративні продажі
- Як організувати сесію UX-дослідження
- 5-кроковий процес користувацького дослідження
- Використання Trello для синтезу призначеного для користувача дослідження
- 10 евристик юзабіліті для дизайну користувальницьких інтерфейсів
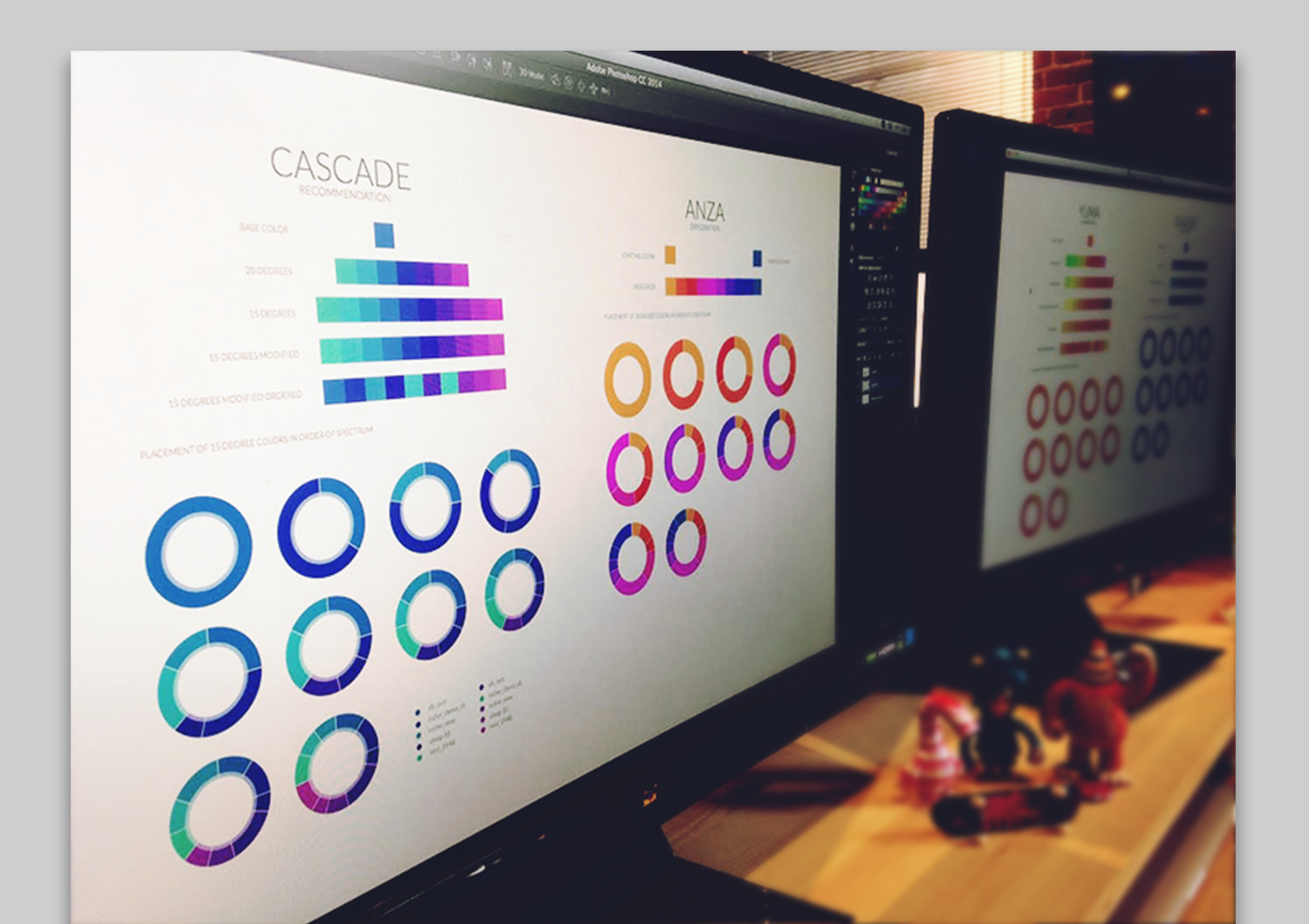
Розуміння дизайн-систем
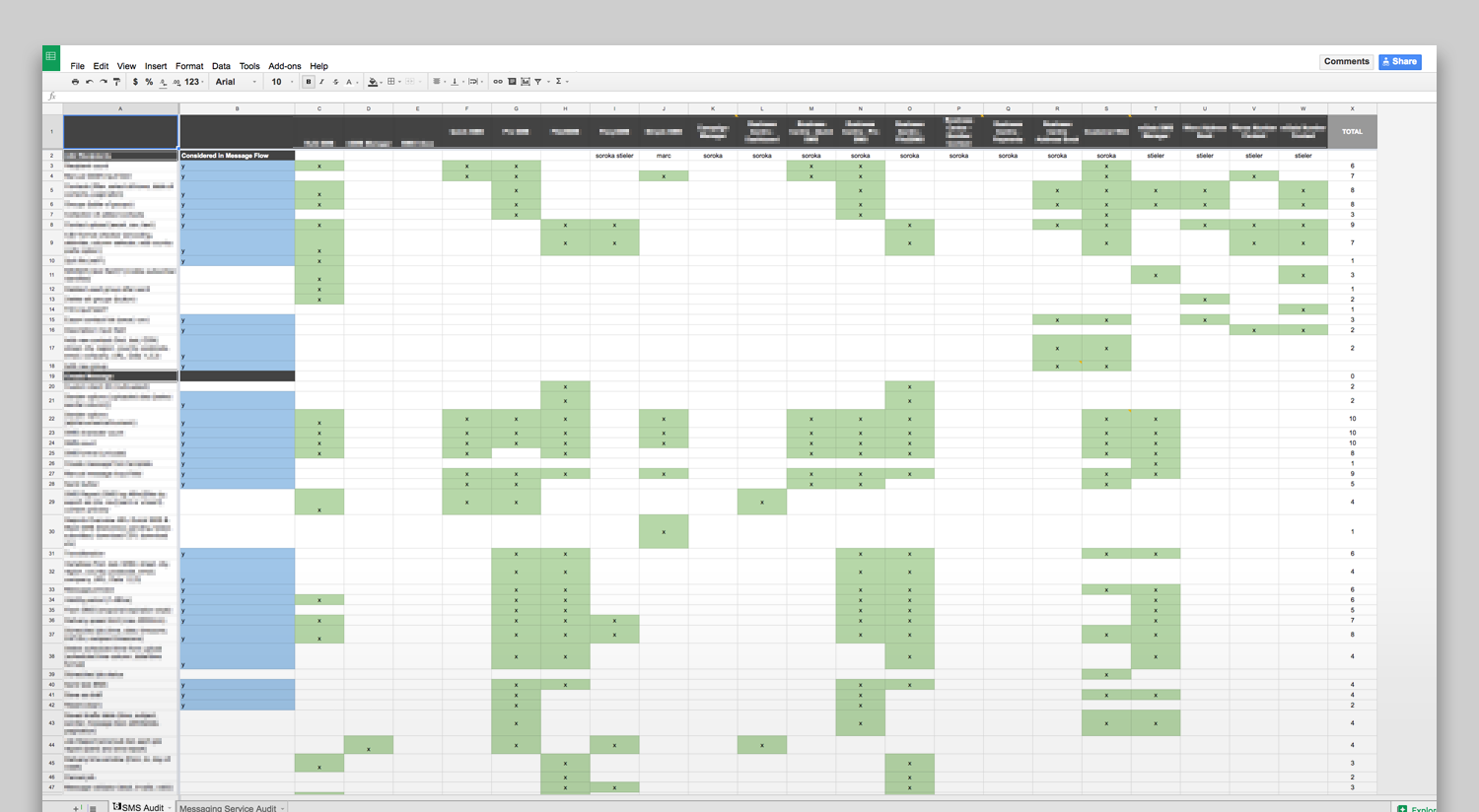
Аудит платформи
Ми не завжди створюємо продукти з нуля. Іноді клієнт приходить c набитим і заплутаним оберемком готових продуктів. В цьому випадку ми проводимо аудит кожного розділу платформи, щоб виявити накладення по функціоналу.
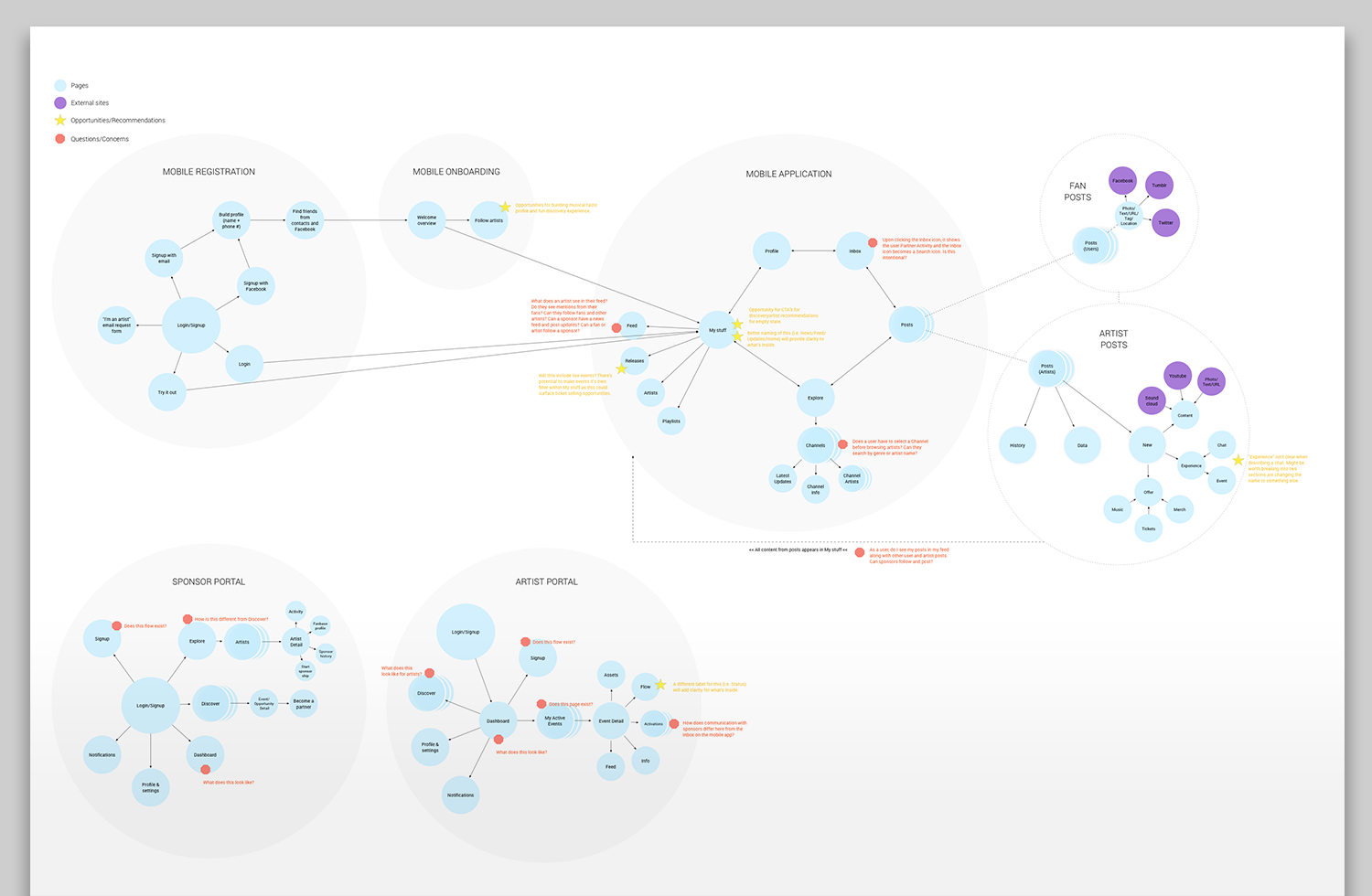
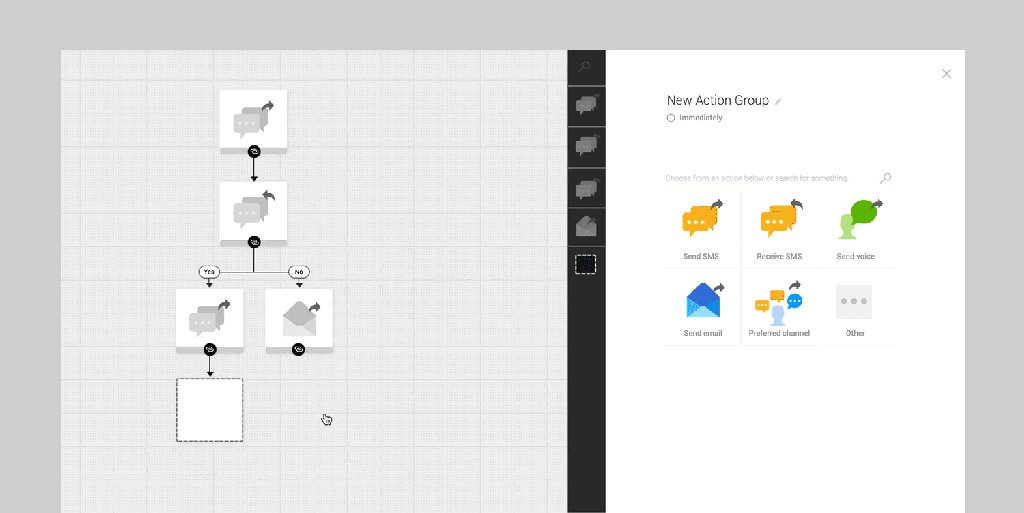
Карта екосистеми
Ми також створюємо те, що називаємо картою екосистеми для ілюстрації зв’язків користувачів і платформ. Розцінюйте це як швидкий нарис діаграми зв’язків. Найбільш корисний такий прийом, коли традиційна діаграма сайту занадто велика, занадто тактична, і не вирішує більш високорівневі завдання по зв’язку користувача з продуктом. Приклад вище використовувався для збору зв’язків між веб-порталом, мобільним додатком і трьома головними персонажами користувачів.
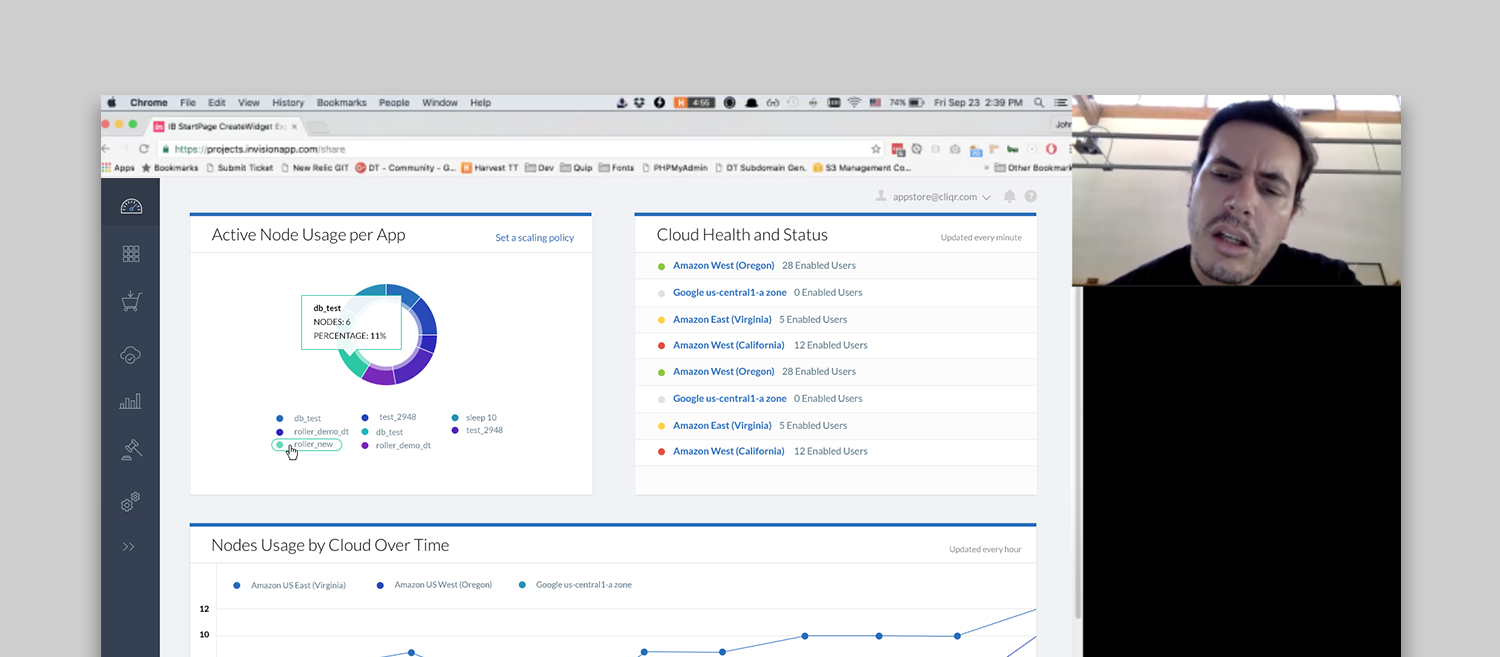
Конкурентний та порівняльний аудити
Конкурентний аудит може бути корисний в перевірці вже готових рішень на ринку. Ми використовуємо аудити для документування всіх можливостей продукту, потім скріншоти функції і вставляємо їх на InVision Board, щоб краще візуалізувати результати. Це дуже допомагає на початку практичної розробки. Конкурентні аудити займають певний час, оскільки багато конкурентів не показують повноцінні демо своїх продуктів, не можна створити акаунти в їх маркетингових сайтах. Вам знадобиться зібратися і розробити демо, документи, синтезувати зібрані дані.
Ресурси (eng)
- Покрокове керівництво по ефективному UX-аудиту
- Як прорахувати конкуренцію
- Проведення дослідження конкурентів
Швидка генерація ідей
Дизайн-спринти
Нова функція для існуючого продукту або новий продукт з нуля — ми у будь-якому разі проводимо тижневий дизайн-спринт для прототипування і оцінки, чи вартий продукт, який ми збираємося розробляти, місяців нашого часу. Ми протестуємо результат спринту, щоб зрозуміти, чи задовольняє обране рішення потребам користувача. Якщо ми шукаємо рішення, яке дозволить продукту відповідати ринку, показуємо прототип передбачуваним користувачам протягом довшого періоду часу, щоб отримати якісний відгук перед початком фактичної розробки.
Порада від профі: Будь-які етапи дизайн-спринту можна використовувати в процесі розробки продукту, включаючи:
- Складання карти подорожі споживача
- Інтерв’ю стейкхолдерів
- Скетчінг
- Голосування мітками
- Сторіборди
- Прототипування
- Тестування користувача
Ресурси (eng)
- Дизайн-спринти в цифровий телепатії
- Спрінтування
- Методологія спринтів від Google Ventures (рос.)
- Як вибрати найважливіші завдання для дизайн-спринту
- Як зібрати команду для дизайн-спринту
- Дизайн-спринт продукту
- Питання та відповіді про дизайн-спринт
Розуміння користувачів і зв’язків
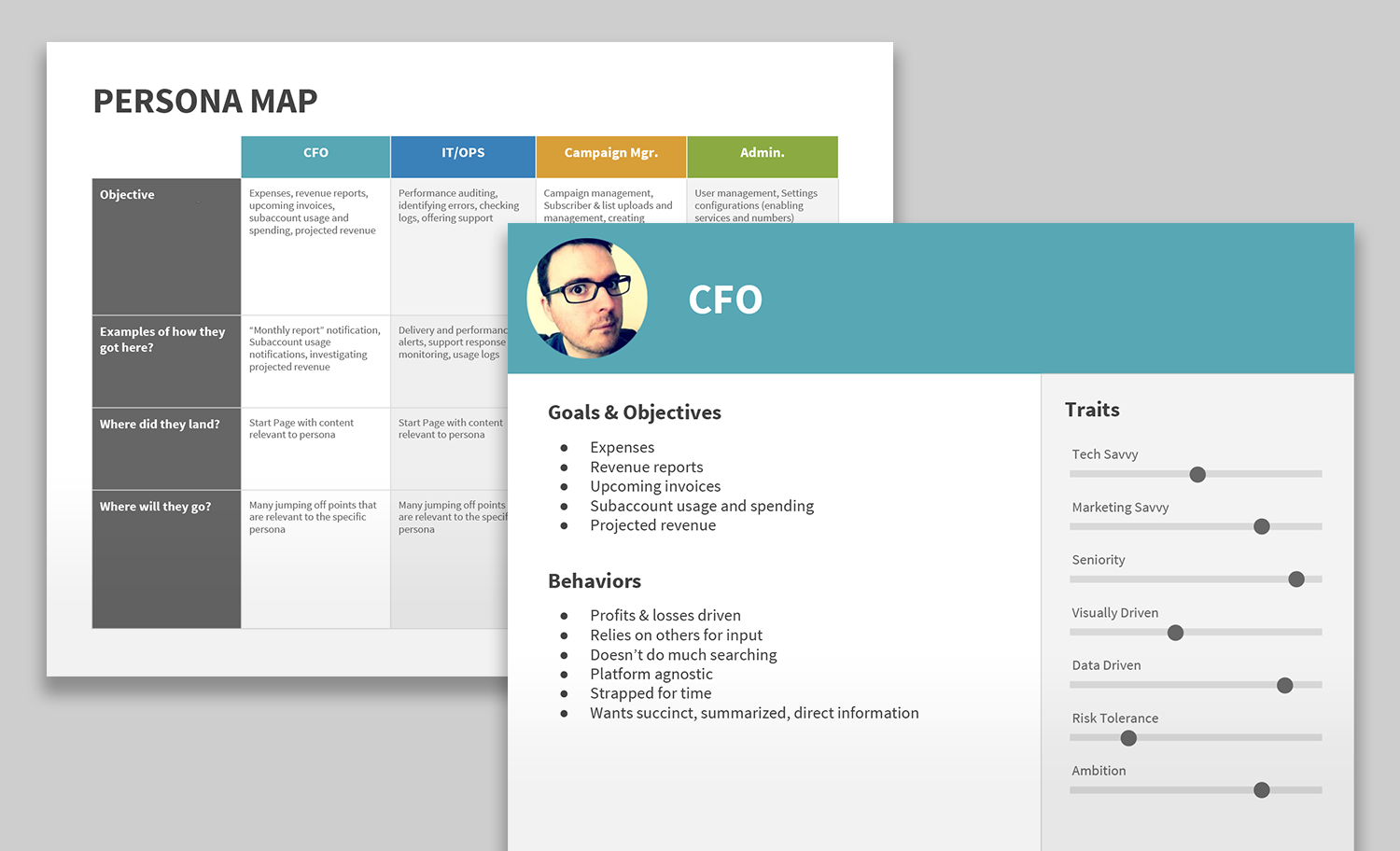
Прото-персонажі
Чесно кажучи, складання персонажів може бути марною тратою часу. Для ситуаційного контексту метод Job stories показав відмінну ефективність (ми це розглянемо детальніше). Але коли потрібно визначити безліч типів користувачів, які будуть взаємодіяти з одним продуктом різними способами, стандартні прото-персонажі дуже корисні. Не завжди потрібно заглиблюватися в їх купівельні звички або придумувати функціональні імена для їх дітей, але обов’язково варто визначити їх цілі та поведінку.
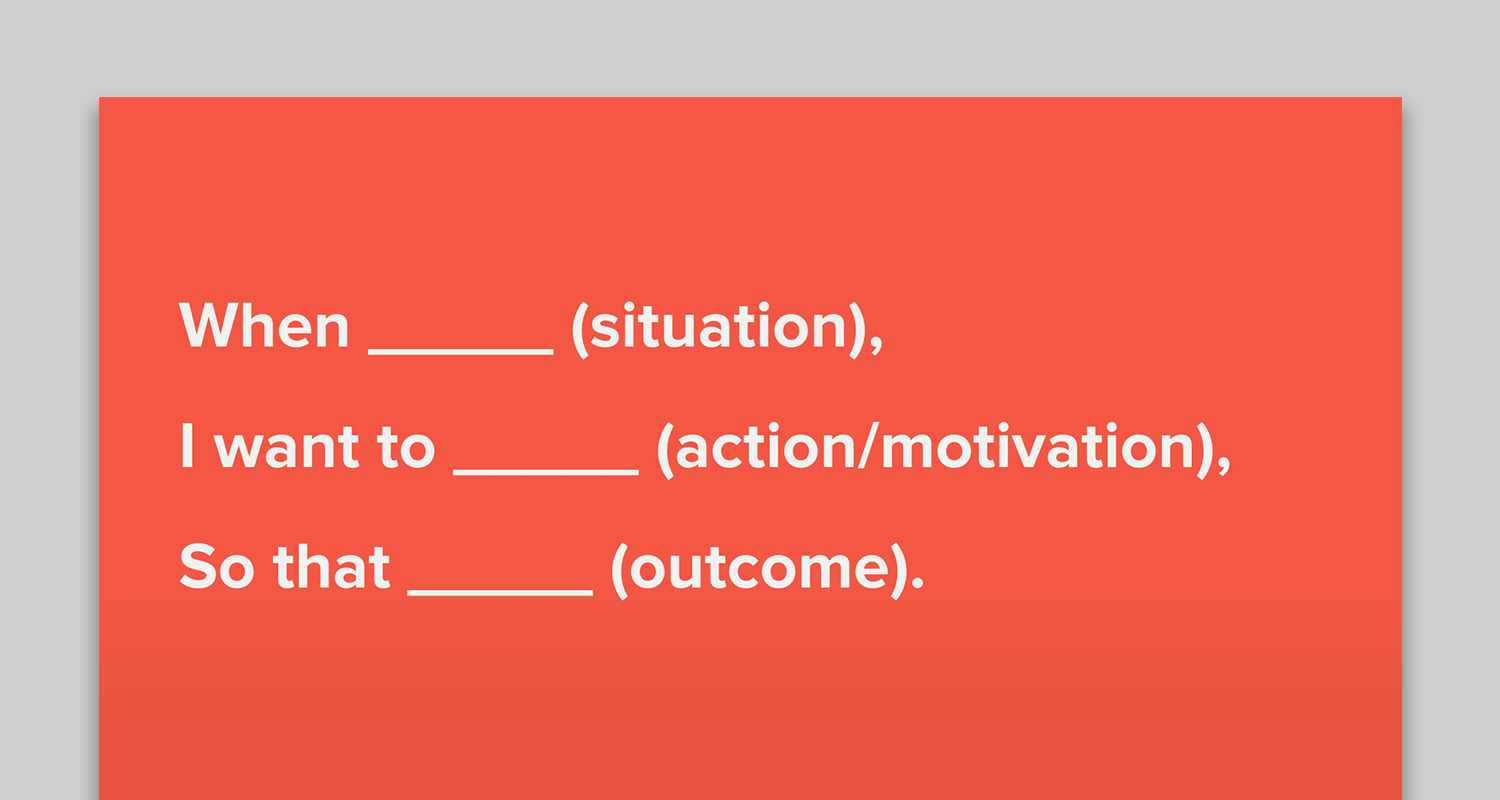
Job Stories
Коли _______________ (ситуація), я хочу ____________ (дія / мотивація), щоб __________ (результат).
Job stories були розроблені і популяризовані хлопцями з Intercom. Job story — це опис функції з перспективи що-потрібно-зробити. Це ефективний прийом для визначення завдання без припису рішення. Такий підхід надихає на креатив, стимулює колаборацію в команді, допомагає домогтися гарної організації. Сам фреймворк job story будується на основі user story. Структура user story включає в себе:
Як ____, я хочу _____, щоб я міг _______.
Замінюючи «Як» на «Коли я», ми визначаємо проблему з ситуаційної перспективи, а не з перспективи персони. Фокус на «що» замість «хто» допомагає вирішити конкретні проблеми, з якими стикаються користувачі, ідентифікуючи їх мотивацію, дії і результати. Ось такий формат:
Коли я _____, я хочу _______, щоб я міг _______.
Наприклад:
Коли я переглядаю дешборд, я хочу перевірити баланс на своєму рахунку, щоб швидко дізнатися, скільки грошей у мене залишилося без необхідності залишати дешборд.
Об’єктно-орієнтований UX
Використовуючи фреймворк об’єктно-орієнтованого UX (OOUX), ми ідентифікуємо об’єкти, їх атрибути, метадані та зв’язки. Ця вправа допомагає зрозуміти, для «чого» потрібно розробити дизайн і як ці речі пов’язані один з одним. На цьому етапі вже будуються припущення з приводу того, що повинно бути на сторінці. Простими словами:
- Об’єкти — це іменники; елементи з характеристиками. Це частіше користувачі, документи або файли.
- Атрибути — це частини контенту, асоційовані з об’єктом, оновлювані користувачем. У разі, якщо користувач виступає об’єктом, то атрибути — це ім’я, імейл-адреса і номер телефону.
- Метадані — це інформація, що генерується системою. Якщо об’єктом виступає файл, метадані повинні включати розмір, дату створення, останніх змін і тип файлу.
- Зв’язки використовуються для визначення, як кожен об’єкт пов’язаний з іншим.
Ресурси (eng)
- Веб-дизайн: Книга Джесса Гарретта. Элементы опыта взаимодействия (укр)
- Як створювати прото-персонажів
- Інструменти для створення прото-персонажів
- Дизайн функціоналу за допомогою Job Stories
- OOUX: основа для дизайну взаємодій
Підготовка до дизайну
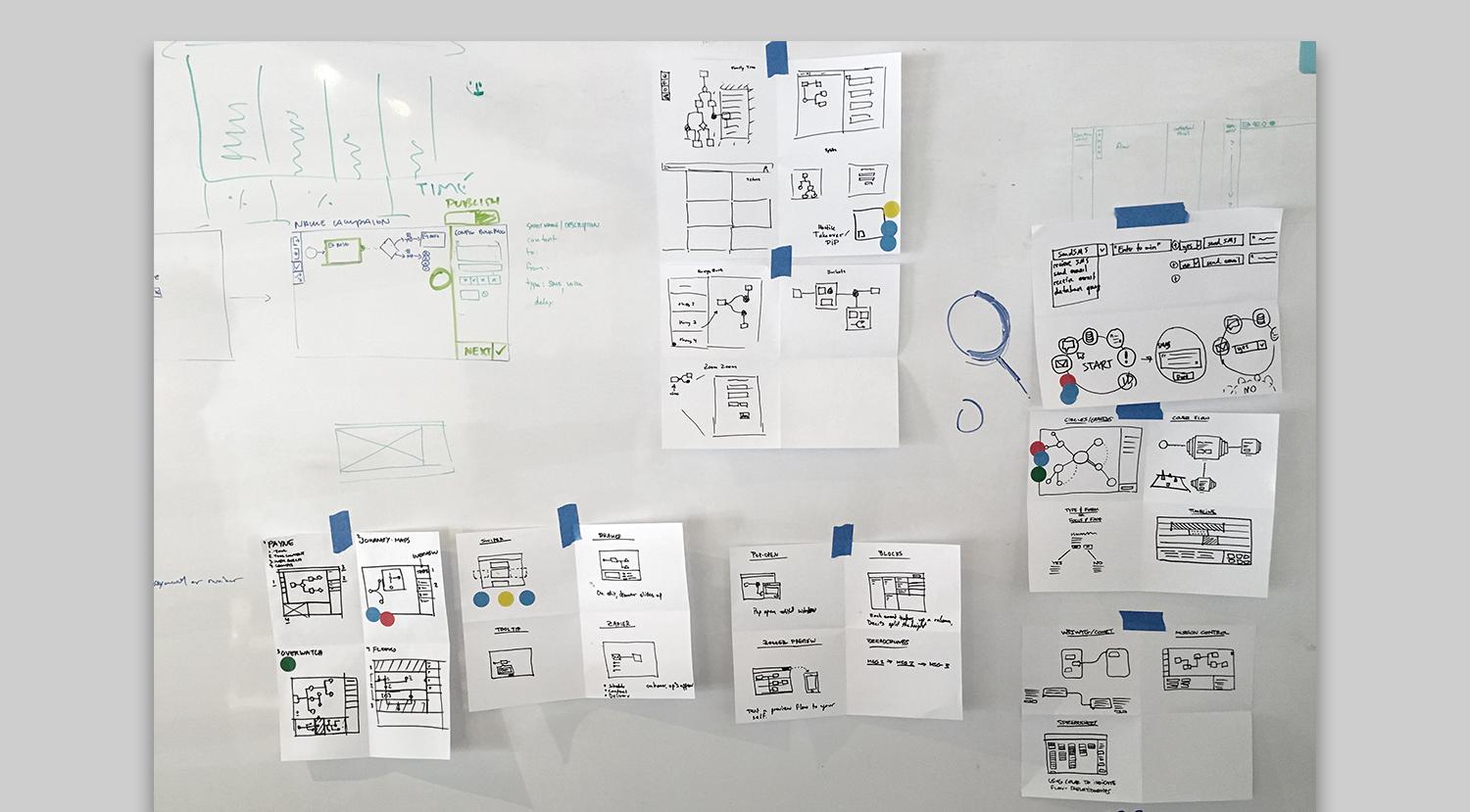
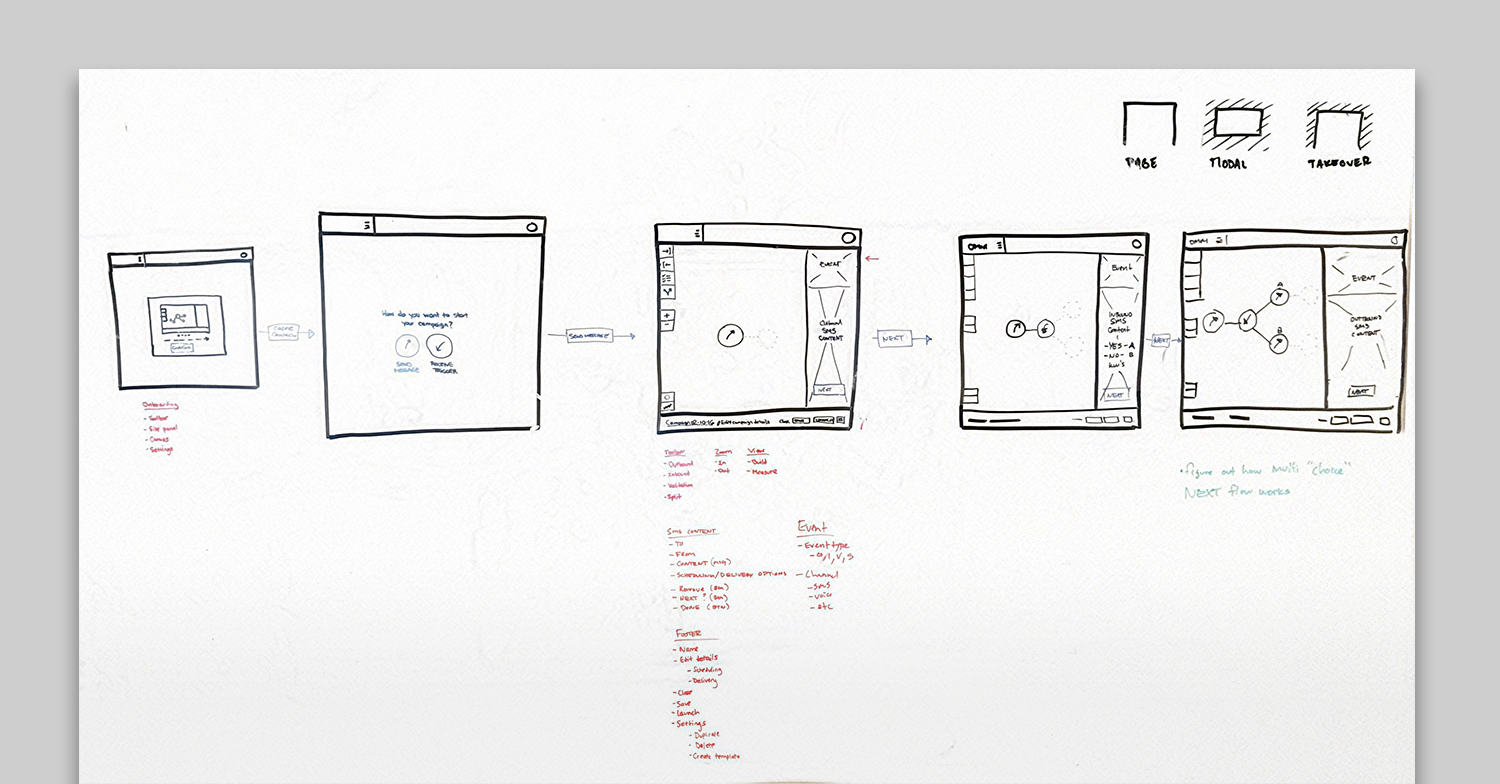
Чистовик (вайтборд) сценаріїв
Використовуючи job stories і OOUX, ми визначаємо контент і зв’язки і переходимо до вайтбордів, щоб почати вирішувати проблеми. Є ціла наука, як використовувати цей метод з кольорами, фігурами і job stories. Почитайте пост, цілком присвячений цьому питанню.
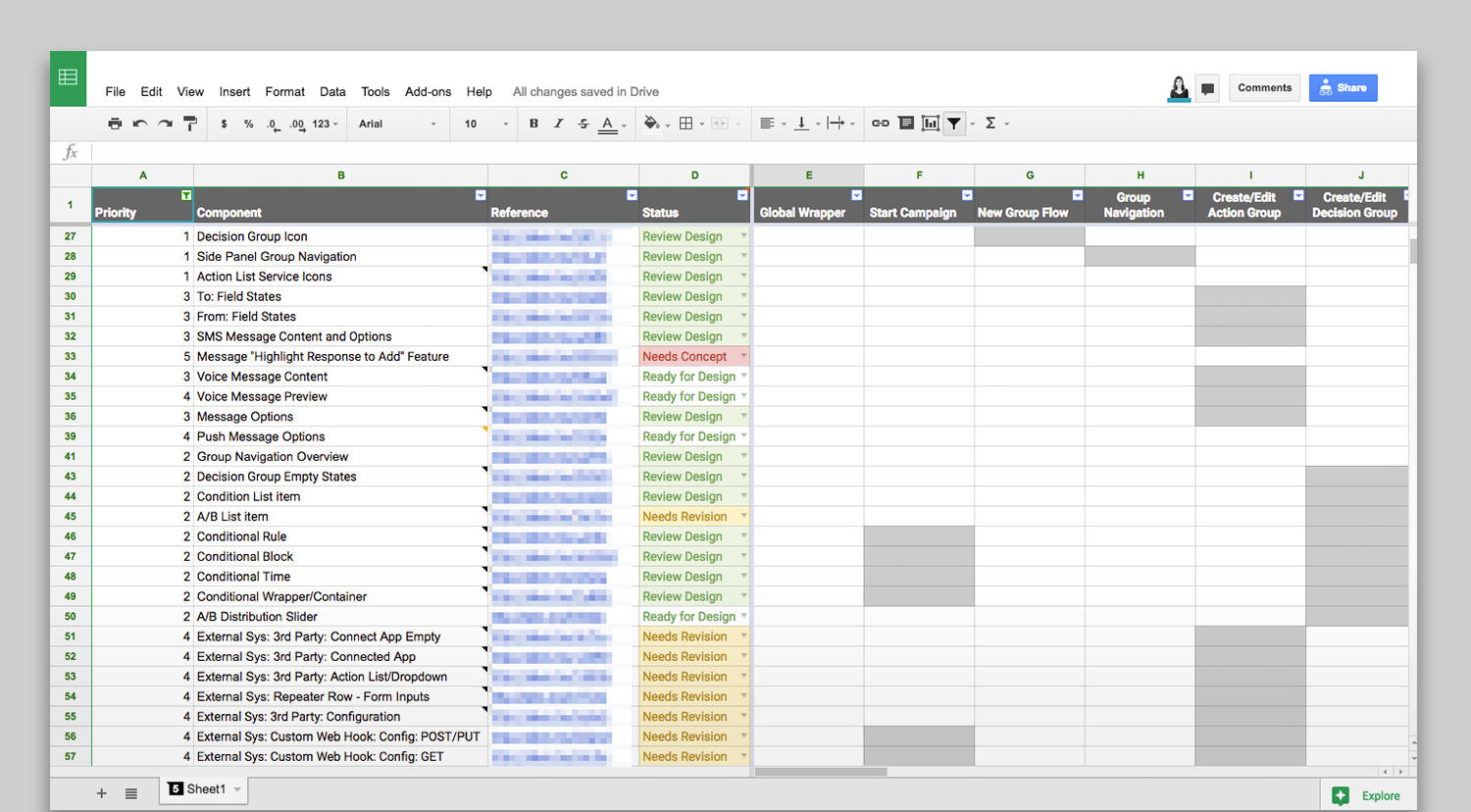
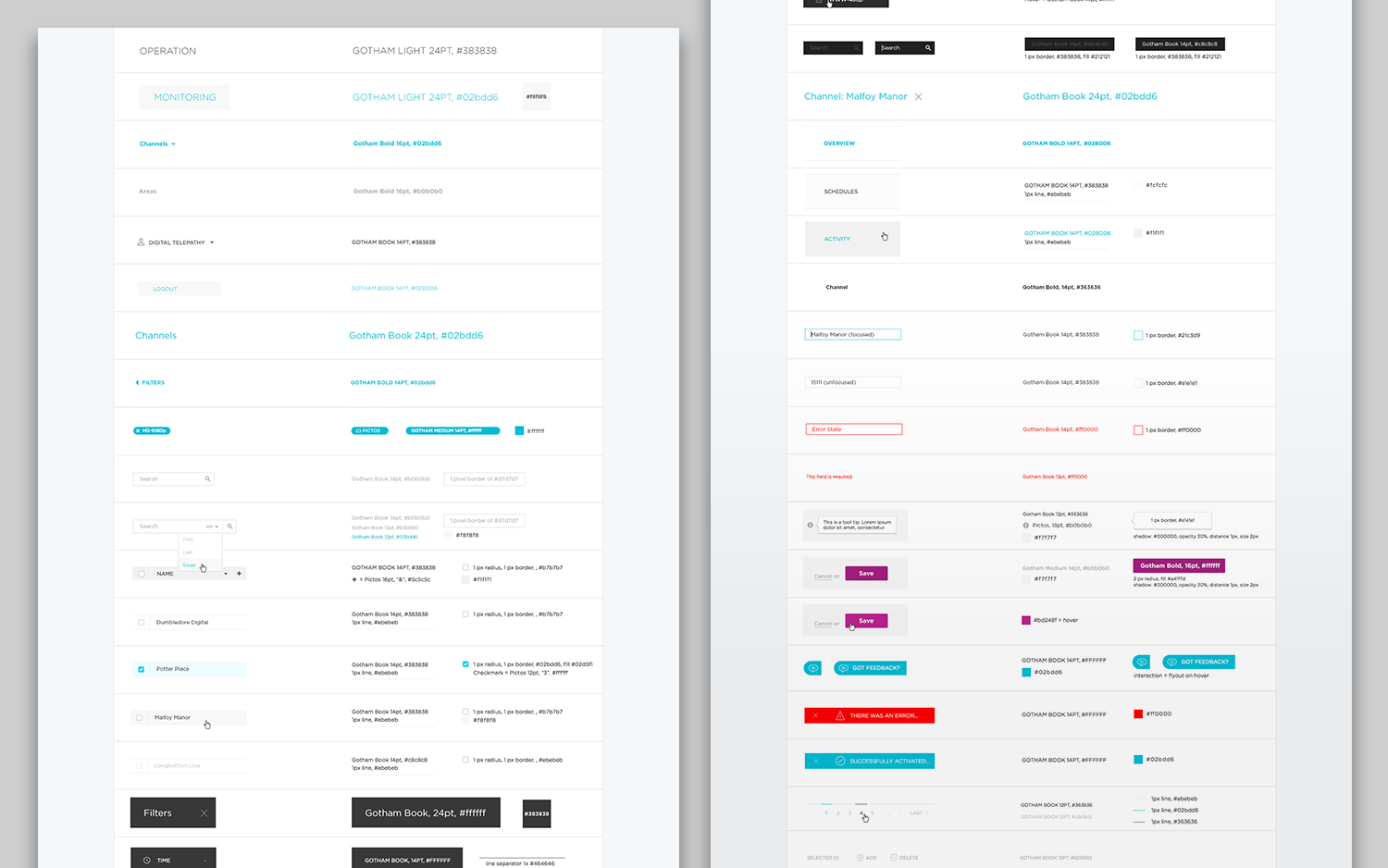
Компонентний аудит
Якщо вайтборди — досить детальні, можна вже визначити, які типи компонентів становитимуть дизайн-систему. Це щодо визначення шаблонів для керівництва за стилями і бібліотекам. Ми задаємо пріоритети для компонентів, якщо розробка відбувається в тандемі, даємо компонентам назви, посилаємося на скріншоти вайтбордів або вже існуючих компонентів, призначаємо статус завершення роботи над цими компонентами, визначаємо, де в продукті ці компоненти будуть розміщені. Тут варто розглянути наступні елементи:
- Поля форми
- Кнопки
- Текстові стилі
- Картки
- Моделі
- Сайдбари
- Навігація
- Списки
- Таблиці
- Унікальні модулі
Ресурси (eng)
- Дизайн кращих концептів за допомогою вайтбордінга від DT
- Чому розробникам і дизайнерам варто працювати разом (укр)
- Анатомія карток Trello
Дизайн і розробка
Визначення дизайну
Ми вже знаємо, які типи компонентів складають майбутню дизайн-систему, і можемо визначитися з візуальними стилями і структурою. Важливо не надто занурюватися в деталі, продумуючи лише достатній мінімум для розуміння, яку естетику матиме майбутній проект, над чим ви будете працювати. Це час для швидкої генерації ідей; кількість веде до якості.
Можливо, деякі посперечаються, що вайрфрейми повинні йти перед цим етапом, але якщо ви провели гарну роботу на етапах вайтбордінга і аудиту компонентів, можете створити атомарну дизайн-систему перед тим, як макетувати це все по частинах, ефективно уникнувши процесу вайрфреймінгу.
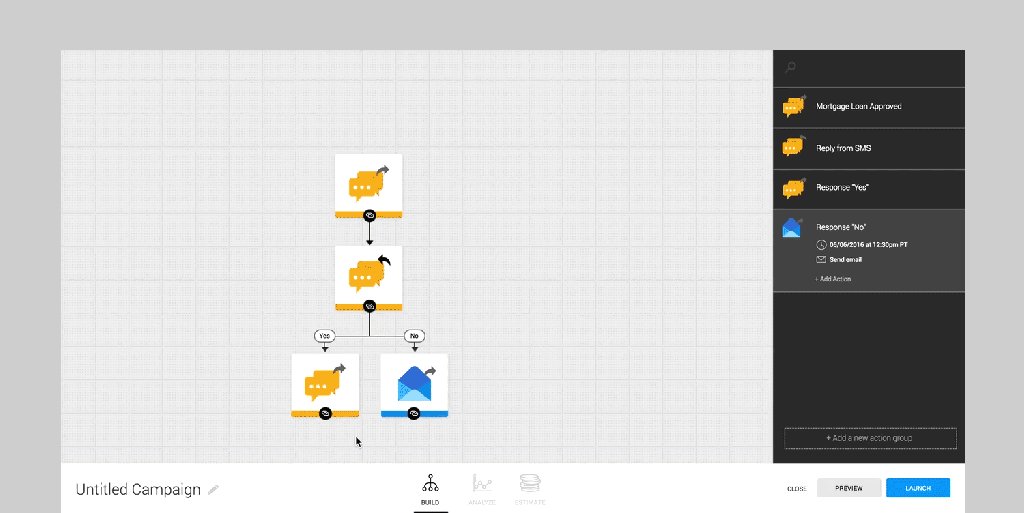
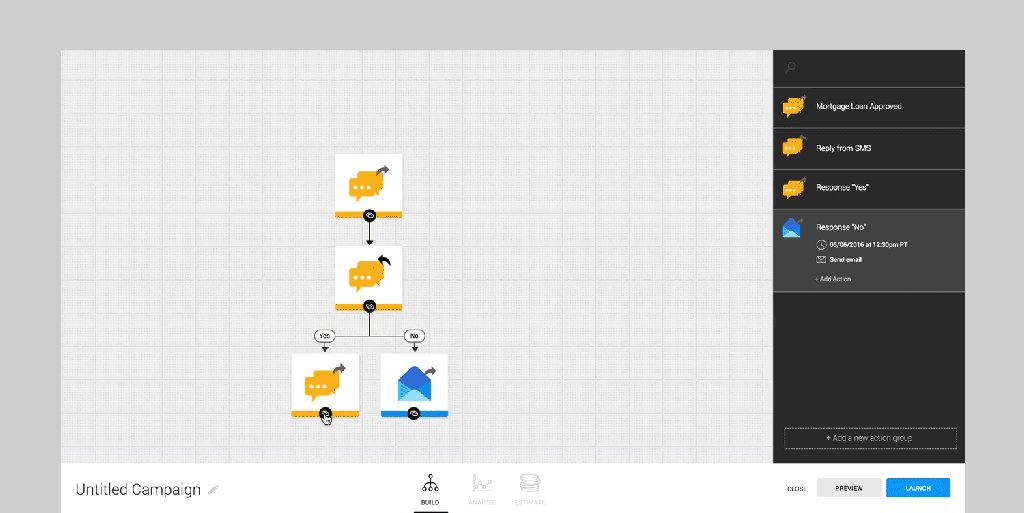
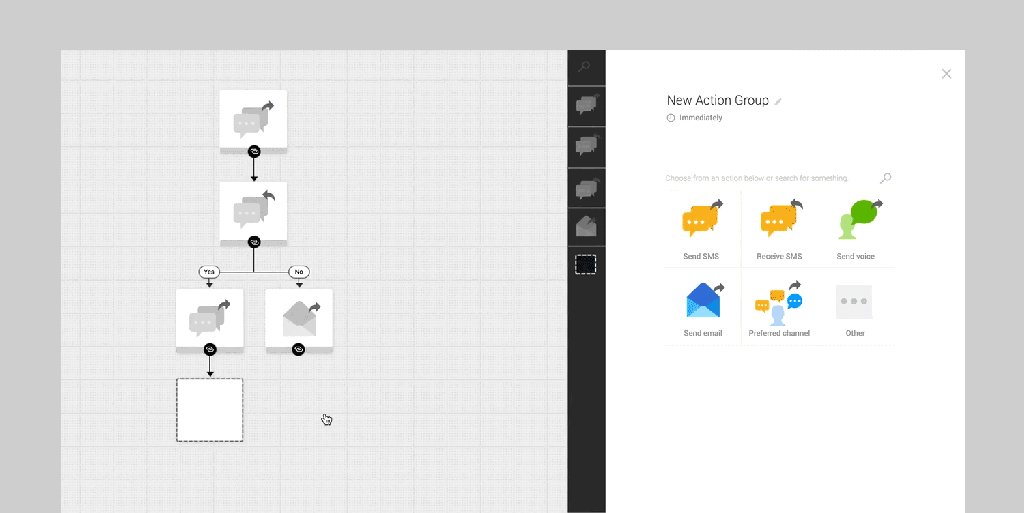
Прототипування
Прототипування — дуже важлива частина дизайн-пазлу. Воно допомагає передавати бачення продукту замовникам, ілюструє розробникам бажаний результат. З огляду на величезну кількість доступних інструментів, ми не обмежуємося якимось одним. Ми оцінюємо досвід використання різних, вибираємо кращий. Один з наших улюблених варіантів — Sketch + InVision, Axure, Principal, Flinto і Framer. Визначте для себе зручний інструмент з допомогою цього посібника.
Живі керівництва за стилями і компоненти
Ми часто використовуємо керівництво по стилях, засноване на 12-колоночній горизонтальній сітці, побудованої в Bootstrap і Sketch. Завдяки їй нашу цілісну дизайн-систему можна спокійно застосовувати в промислових масштабах. Ми визначаємо розмір шрифту на основі відносного розміру «em», використовуючи сервіс type-scale. Для описаного підходу можна також використовувати і популярну 8 px сітку. З інструментів ми в основному використовуємо Sketch, експериментуємо з Adobe XD і Figma, стежимо за жорсткою конкуренцією в праві вважатися передовим інструментом для дизайну і прототипування. Нехай переможе найкращий!
Збираємо все докупи
Часто дизайнери відразу впадають в процес макетування, генеруючи вайрфрейми. Але макети для комплексних продуктів набагато легше реалізуються, коли підходиш до них методично, як було описано в цьому пості. Використовуйте ці знання, спирайтеся на вайтборди, бібліотеку компонентів, і макети зберуться докупи, як за помахом чарівної палички.
Ресурси (eng)
- Підготовка макетів для верстальщика (укр)
- Методологія атомарного дизайну
- Набір інструментів дизайнера для прототипування
- Калькулятор шкали шрифтів
- 8-точкова сітка (рос)
- Bootstrap для дизайнерів
- Що дизайнерам потрібно знати про Bootstrap
- Правильна організація макетів psd
Продукт ніколи не завершений, він завжди розвивається
Ви завжди будете знати, куди рухатися далі, пройшовши циклічний процес аналізу даних, отримання відгуків від користувачів і тестування. З’являються нові проблеми, і нові функції будуть додаватися в продукт. Перераховані вище прийоми допоможуть вам правильно опрацювати ці виклики, з більшою впевненістю і розумінням. Напевно ви випробували вже багато хто з цих підходів, якщо ж ні — нагально рекомендую спробувати хоча б раз. Особисто я кожен продукт розглядаю як можливість випробувати на практиці всі ці трюки. І чим більше я практикуюся, тим кращі результати отримую. А тепер вперед, створіть що-небудь приголомшливе!
Першоджерело