Більшість початківців асоціюють UX дизайн з використанням Figma. Але UI/UX дизайн – це ширша сфера знань і навичок. У цій статті я зібрав покрокові поради, як стати затребуваним UX-дизайнером.
01. Визначте свій шлях розвитку

По-перше, вам потрібно вирішити, ким ви хочете стати — UX-дизайнером чи UI-дизайнером.
Дизайнери користувацького інтерфейсу (UI) зосереджуються на візуальних елементах, з якими взаємодіють користувачі. Це передбачає створення інтерфейсів, які є візуально привабливими та зручними для користувача. Робота UI-дизайнерів впливає на зовнішній вигляд веб сайту або застосунку.
UX-дизайнери зосереджені на користувацькому досвіді. Вони заглиблюються в дослідження і проводять юзабіліті-тестування, щоб переконатися, що застосунок, веб сайт або продукт є візуально привабливим, зручним, інтуїтивно зрозумілим і забезпечує позитивний досвід.
UI/UX дизайнери відповідають за весь шлях користувача. Вони працюють над естетикою та функціональністю, щоб створити ідеальну взаємодію користувача з продуктом.
Подумайте, який шлях вам більше підходить і що приносить більше задоволення — візуальні ефекти чи функціональність.
02. Вивчіть принципи дизайну

UI/UX-дизайнеру корисно вивчити кілька основ дизайну, щоб створювати практичні та привабливі інтерфейси. Якщо ви не побудуєте міцний фундамент, то будете постійно стикатися з труднощами під час роботи над проектами та заповненням прогалин.
Ось кілька ключових сфер, які варто вивчити на початку роботи:
1・Теорія кольору
Моделі кольорів: Вивчення RGB, CMYK, HSL та інших колірних моделей.
Схеми кольорів: Розуміння основних колірних схем, таких як монохромні, аналогічні, комплементарні тощо.
Вплив кольору: як колір впливає на емоції та сприйняття.
2・Макет
Модульна сітка: Розробка та використання сітки для створення впорядкованих і збалансованих макетів.
Розподіл простору: Розуміння принципів розміщення елементів (композиції) на сторінці.
Адаптивний дизайн: Створення макетів, які добре адаптуються до різних розмірів екрану.
3・Візуальна ієрархія
Типографія: Вибір відповідних шрифтів, розмірів і стилів для управління візуальною ієрархією.
Колір і контраст: Використання кольору та контрасту для виділення важливих елементів.
Розмір і простір: Контроль розміру та розміщення елементів для створення логічної структури.
4・Типографія
Вибір шрифтів: Розуміння різних типів шрифтів та їх використання в дизайні.
Накреслення, кернінг: Робота з пробілами між літерами та лініями.
Вирівнювання: Використання вирівнювання для покращення читабельності.
5・Дизайн системи
Компоненти та елементи інтерфейсу: Створення та перевикористання компонентів для забезпечення узгодженості.
Стилі та стандарти: Встановлення правил і стандартів для забезпечення узгодженості в дизайні.
Документування дизайн системи: Створення документації для легкої співпраці з іншими членами команди.
Ознайомившись з основами, ви можете вивчити інструменти для створення інтерфейсів, які є зручними, привабливими та функціональними. Однак важливо пам’ятати, що ці навички найкраще засвоюються і розвиваються на практиці, тому важливо застосовувати їх у реальних навчальних проєктах.
Щоб отримати хороший фундамент, найкраще пройти курси для UI/UX дизайнерів-початківців:
- UX/UI DESIGNER — Курс-професія про створення дизайну інтерфейсів
- Приміряйте професію UX/UI дизайнера
03. Вивчіть дизайн інструменти

Після того, як ви вивчили принципи UI/UX дизайну, варто перейти до практики та вивчення інструментів.
Початківцям я рекомендую почати з Figma. Цей інструмент пропонує все, що потрібно UI/UX дизайнеру, головним чином тому, що більшість компаній використовують Figma як основний інструмент для роботи.
Які дизайн інструменти будуть популярні в 2024 році?
- Figma: найкращий інструмент для UX-дизайнерів, що дозволяє всій команді працювати над проєктом одночасно в режимі реального часу. Але потребує постійного підключення до інтернету.
- Framer: найкращий інструмент для створення інтерактивних анімованих дизайнів та прототипів.
- FigJam: інтерактивна дошка для дизайнерів призначена для пошуку ідей та мозкового штурму з розширеними командами та голосовими повідомленнями.
- Sketch: векторний редактор, призначений для дизайну інтерфейсів і широко використовуваний для створення макетів та ілюстрацій.
- Adobe XD: інтегрований інструмент для проєктування, створення прототипів та спільної роботи над UX/UI проєктами.
- Axure RP: інструмент для створення високофункціональних прототипів з підтримкою динамічних елементів і складних взаємодій.
- Balsamiq: інструмент для створення ескізів та прототипів. Підходить для швидкого дизайну.
- UserTesting: платформа для тестування користувацького досвіду, яка може тестувати з реальними користувачами.
- Hotjar: інструмент для аналізу поведінки користувачів, що надає теплові карти, записи сесій та опитування.
- Lyssna: платформа для збору відгуків про дизайн шляхом тестування на привабливість, зручність використання та інші критерії.
- Zeplin: інструмент для спільної роботи дизайнерів і розробників, який полегшує перенесення дизайну в код.
Важливо стежити за новими тенденціями та інструментами UX/UI дизайну. Але будьте вибагливі та практичні — не поспішайте опановувати все підряд.
04. Починайте дизайнити

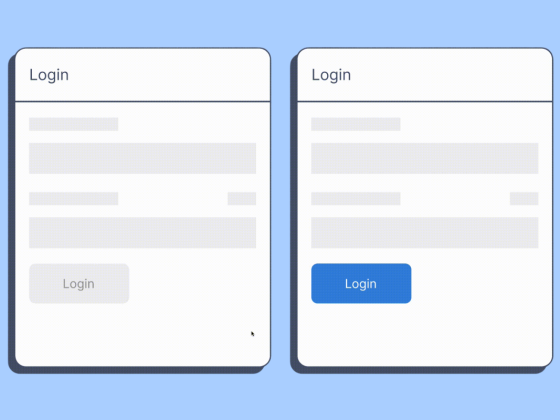
На цьому етапі ви можете застосовувати все, чого навчилися, навіть якщо у вас немає клієнтів. По-перше, ви можете виконувати завдання з курсів. По-друге, долучайтеся до завдань, які виконують інші дизайнери. Наприклад, ви можете зробити сторінку реєстрації якогось відомого застосунку тощо. По-третє, ви можете попросити Chat GPT генерувати ідеї проектів для вас. Головне — бути послідовним і створювати щось щодня.
На цьому етапі не соромтеся шукати референси або копіювати рішення інших дизайнерів для своїх некомерційних проектів. Так ви навчитеся шукати і бачити рішення, потренуєте свій зір, навчитеся бачити, де є проблеми з дизайном, наприклад, невдала композиція чи поєднання кольорів тощо, і зрозумієте, як можна покращити існуючий дизайн і зробити його більш візуально привабливим і зручним для користувача.
Крім того, знайдіть спільноту, де ви зможете щодня публікувати свої варіанти дизайну, отримувати професійні відгуки та розвиватися. Паралельно ви надихатимете інших на експерименти та збиратимете навколо себе дружню спільноту.
05. Зробіть кілька повноцінних проєктів
На цьому етапі ви можете скористатися Sharpen — генератором дизайнерських ідей.
Працюючи над проєктами, вкладайте в них усі знання та навички, яких ви набули.
06. Створіть портфоліо

Ви можете використовувати для цього Dribbble або Behance.
Що показувати в портфоліо?
- Тільки ті роботи, які мають відношення до UI/UX дизайну.
- Найкращі та найсильніші роботи. Вам не потрібно брати кількістю. Достатньо 2-3 проектів з прикладами, які показують, як ви вирішуєте дизайнерські завдання; достатньо двох кейсів, щоб показати ваші знання та досвід.
- Покажіть приклади проектів, з якими ви хочете працювати в майбутньому. Якщо ви збираєтеся думати про дизайн та інтерфейс для мобільних застосунків і лендингів, розмістіть у своєму портфоліо принаймні по одному відповідному проєкту в кожній з цих сфер.
07. Подайте резюме на вакансію

Складіть резюме та не соромтеся подаватися на кілька вакансій одночасно. Ви можете визначити, що вам найбільше підходить, ознайомившись з вимогами до роботи. Під час співбесіди задавайте питання про ваші потенційні обов’язки і про проєкти, над якими ви будете працювати. Це покаже, що ви зацікавлені в роботі і допоможе вам зрозуміти, чи подобається вам компанія і їх проєкти, чи краще пошукати щось інше.
Не опускайте руки, якщо вас не взяли в кінці співбесіди. На вакансії з хорошими умовами є сотні відгуків. Іноді вимоги до претендентів змінюються. Якщо вам не вистачає досвіду і ви не підходите зараз, можливо, ви підійдете пізніше. Головне — усвідомити причини і продовжувати розвиватися, в тому числі розвивати м’які навички (soft skills), на які також звертають увагу на співбесідах.
Бажаю вам у 2024 році знайти себе в UI/UX дизайні та отримати роботу в компанії мрії!
Першоджерело: If I started UX Design in 2024, Here’s What I’d Do!