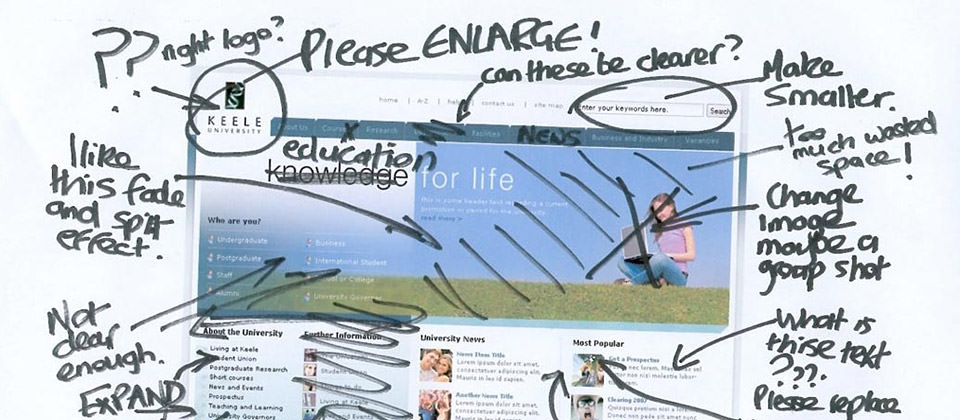
Усі ми знаємо, наскільки болісним може бути втручання клієнта у процес створення дизайну. Фразочки типу «Збільшіть логотип» чи «Перенесіть це наверх сторінки» стали поширеним жартом у спільноті веб-дизайнерів.
Не є рідкістю ситуація, коли через постійне втручання клієнта у дизайн втрачаються гроші в цілому проекті. Після ряду невдалих прикладів співпраці ми починаємо усувати клієнтів з процесу. Ми знижуємо кількість їхніх втручань та уникаємо спільних консультацій.
На жаль, часто це призводить до ще більшого втручання клієнта. У такому разі він сприймає кожну взаємодію з дизайнером як надзвичайно важливу, тож втручається ще сильніше, створюючи жахливе замкнуте коло.
Має існувати кращий спосіб – спосіб, завдяки якому ви зможете створювати чудовий дизайн та отримувати належний прибуток.
Вихід полягає у тому, щоб залучити клієнта до процесу, а не відгороджуватися від нього. Це означає співпрацю з клієнтом для створення хорошого дизайну.
Чому слід співпрацювати?
Ідея дозволити клієнтам більше втручатися у дизайнерський процес може прозвучати загрозливо. Усі ці дилетантські пропозиції! Безкінечні поправки! Як це може забезпечити кращий дизайн, не кажучи вже про якісь там заробітки?
Значна частина обґрунтування такого підходу зводиться до психології.
ПСИХОЛОГІЯ ПОВЕДІНКИ КЛІЄНТА
Чому клієнти втручаються у процес дизайну? Чому вони не довіряють вашим судженням?
Насамперед тому, що вони побоюються невідомого. Не будучи спеціалістами у веб-дизайні, вони відчувають свою безпорадність у даному процесі, тож пробують здобути певний контроль. Чим більше ми намагаємося їх усунути або чинимо опір, тим більше вони починають непокоїтися та прагнуть до сильнішого контролю.
І врешті, ви просите їх підписатися під дизайном. Це означає, що вони нестимуть відповідальність, якщо він провалиться. Їхня робота, їхня репутація у компанії потраплають під удар.
Більше того, їм доведеться жити з цим. Ви собі підете, а їм доведеться роками жити з вашим дизайном. Тож не дивно, що вони хочуть, аби дизайн був бездоганним, вони переживають за цей процес.
Залучаючи клієнта у створення дизайну, ви вбиваєте двох зайців: забезпечуєте їм відчуття контролю та роз’яснюєте, як створюється дизайн сайту чи додатку. Таким чином, вони позбуваються своїх страхів, адже починають розуміти процес.
Коли клієнт допомагає у створенні дизайну, він не лише менше непокоїться, але й більше відчуває свій вклад у нього, тож знижується ймовірність, що він забракує результат. Він також радше стане на бік такого дизайну, показуючи його своїм колегам. Клієнт перестає бути критиком дизайну, перетворюючись на його адвоката.
І звісно ж, це полегшує і вашу роботу.
Співпраця корисна і для дизайнера
Будучи дизайнерами, ми піклуємося про дві речі: як високоякісно виконати роботу і заробити. Співпраця з клієнтом дозволяє нам досягнути обох цих цілей.
Якщо ви залучите клієнтів, то вони виявлять проблеми на ранніх етапах. Ми усі працювали над проектами, у яких клієнти змінювали правила гри в останню хвилину. Це відбувається не зі зла. Вони просто вчаться по ходу, і часто ідеї спадають їм на думку пізніше, оскільки вони провели не так вже й багато часу, працюючи з дизайном.
Якщо ж вони залучені до процесу, тоді більше обмірковують дизайн і, як результат, – раніше виявляють проблеми. Таким чином, і ви будете вносити менше правок.
Циклічні правки виникають з кількох причин: якщо клієнт має інше бачення, а не може його пояснити; якщо клієнт боїться отримати невдалий результат; або ж хоче внести свій вклад у дизайн. Усі ці причини вдається усунути, якщо ви тісно співпрацюєте разом.
Сподіваюся, ви переконалися, що співпраця є цінною. Але як її організувати?
Як співпрацювати
Давайте уточнимо певні речі. Співпраця не означає, що клієнт сидить біля вас, коли ви працюєте, наприклад, у photoshop. Не йдеться про те, щоб звести вашу роль до розстановки пікселів.
В ідеальному варіанті, це означає, що ви сидите в одному приміщенні з клієнтом, показуєте йому свою роботу, просите оцінити структуру сітки, навігаційний макет чи кольорову схему у процесі їх підбору.
Це нагадує той постійний діалог, який ви підтримуєте з членами своєї команди. Слід сприймати клієнтів як частину такої команди.
На жаль, робота з клієнтами у їхньому офісі часто є неможливою. Що ще ви можете зробити?
Ви, мабуть, проводите вступну зустріч, у ході якої з’ясовуєте такі речі як бізнес-цілі, цільові групи користувачів, їх потреби і т. д. Проте обговорення дизайну часто зводиться до запитання «Які інші веб-сайти вам подобаються?». Це надто поверховий підхід. Чому б нам не використати цей час замість проведення дюжини робочих зустрічей.
Дизайн зводиться до двох сфер: естетика і структура. Давайте розглянемо те, як можна провести вступні зустрічі, щоб залучити клієнтів у ці дві сфери.
Співпраця по естетиці
Естетика є суб’єктивною. За умов відсутності певної системи оцінки дизайну, все зводиться до особистих оцінок. Завдяки робочому обговоренню естетики ви отримуєте можливість забезпечити таку систему оцінки. До того ж, клієнт отримує відчуття власного вкладу в естетичний бік дизайну.
Навчіть клієнтів оцінювати естетику за двома критеріями:
- Чи це сподобається користувачу?
- Чи це збігається з тим іміджем, який компанія прагне отримати у проекті?
Це можна зробити за допомогою трьох вправ.
ОБГОВОРЕННЯ ВІДОМОЇ ОСОБИ
Задайте своєму клієнту та усім іншим присутнім колегам замовника одне просте запитання: «Якби ваша компанія була відомою особою, то ким саме і чому?».
Таке запитання завжди безпрограшно призводить до палкої дискусії. У результаті різних пропозицій ви отримаєте список слів, що характеризують обговорюваних осіб. Ви можете використати їх, щоб промалювати естетичний бік веб-сайту. Також можна опиратися на ці слова, коли пізніше попросите оцінити дизайн.
Наявність реальної особистості, від котрої можна відштовхнутися у процесі роботи, також допоможе вам у створенні дизайну. Адже це значно простіше, ніж створювати візуальний образ на основі списку невиразних цінностей бренду.
ДИЗАЙН РЕСЕПЦІЇ
Іншим способом розвідати, як компанія прагне себе позиціонувати, є прохання до її представників уявити собі ідеальну зону ресепції компанії. Ось кілька запитань, які ви можете задати:
- Наскільки великою вона має бути?
- Що має бути на стінах?
- Якою має бути вивіска?
- Якими мають бути меблі?
- Яка музика має звучати?
- Що має бути на журнальному столику?
- Чи там має бути секретар приймальні?
Таким чином, ви довідаєтеся, що клієнт думає про дизайн, без строгих вказівок стосовно веб-сайту.
Клієнти менш схильні забраковувати дизайн, що відображає елементи цієї вправи – це деталі, які вони самі вибрали, деталі, що їм імпонують.
ЗОРІЄНТОВАНА НА КОРИСТУВАЧА ДОШКА НАСТРОЮ (МУДБОРД)
Останньою вправою з естетики є спільне створення дошки настрою. Замисел полягає у тому, щоб сфокусувати клієнта на естетичних смаках його аудиторії.
Попросіть його зібрати речі, котрі мали би сподобатися його цільовій аудиторії. Щоб розпочати, зосередьтеся на:
- кольорі (за допомогою такого інструменту як Kuler);
- шрифтах (за допомогою Google Fonts);
- стилі (досліджуючи такі сайти як Design Meltdown);
- підборі зображень (за допомогою Flickr чи Google Images).
Можливо, треба буде запропонувати створити більш ніж один набір, якщо у клієнтів є декілька цільових аудиторій. Таким чином, ви не лише покращите свій дизайн, а й допоможете клієнту обміркувати потреби його користувачів.
Однак, зосередження клієнта на естетичному боці є недостатнім. Нам також потрібно залучити його до розробки структури веб-сайту.
Співпраця по структурі
Одним з найбільших викликів для дизайнера є збереження рівноваги між потребами користувачів та бізнес-цілями. Для цього слід правильно розставити акценти.
Клієнти часто відхиляють дизайн, через те, що він фокусується на неправильних аспектах бізнесу або звертається не до тієї аудиторії – а часом, бо він не має чіткої сфокусованості! (Деякі клієнти просто не люблять виставляти пріоритети).
На щастя, є три вправи, котрі допоможуть нам вибрати правильний фокус. Таким чином, ми уникнемо внесення багатьох змін, адже клієнт уже погодився на конкретний підхід у позиціонуванні.
СТВОРЕННЯ ДИЗАЙНУ КНИЖКОВОЇ ОБКЛАДИНКИ
Книга має першу сторінку обкладинки, зворот обкладинки та внутрішню вкладку. Перша сторінка обкладинки забезпечує перше враження; на звороті обкладинки вміщено більш детальну інформацію; а на внутрішній вкладці ця інформація поглиблюється.
Ви можете використовувати цей прийом, щоб допомогти клієнтам розставити пріоритети для їхніх повідомлень. Попросіть їх розробити дизайн для книги, що розкриває основні послання їхньої компанії. Що слід розташувати на першій сторінці обкладинки? Що вони насамперед прагнуть повідомити людям? Що слід розташувати на звороті чи на внутрішній вкладці?
Завдяки виконанню цієї вправи, клієнт зосередиться на своїх повідомленнях, а ви краще зрозумієте, на що робити акцент.
ВПРАВА З БАЛАМИ
Якщо надати їм таку можливість, ваші клієнти заповнять свою домашню сторінку максимально можливою кількістю інформації. Щоб переконати їх в хибності такої ідеї, я використовую вправу з балами.
Розпочнемо з демонстрації клієнтам домашніх сторінок Google чи Yahoo. Я запитую їх, котра сторінка більш ефективна, і відповідь завжди звучить однаково: Google. Я пояснюю це тим, що Google сфокусував увагу користувача на простій штуці — на вікні пошуку.
Я продовжую наголошувати на обмеженій увазі користувачів. У цій вправі представимо, що 15–20 балів ( (залежно від того, наскільки щедрим ви себе вважаєте) — це сумарна кількість балів уваги насторінці.
Кожен елемент, який клієнт додає на свою уявну веб-сторінку, коштує один бал. Якщо вони хочуть виділити певний елемент (як це зробив Google з вікном пошуку), то мають надати йому більше балів.
Ця вправа допомагає їм зрозуміти ті компроміси, на котрі ви мусите піти як дизайнер. Вона також підкреслює важливість розставлення пріоритетів для речей, до яких ми хочемо привернути увагу користувача.
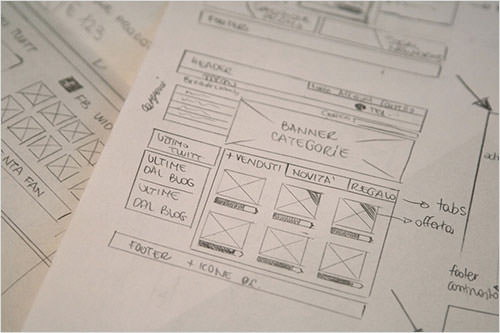
ВПРАВА ШЕСТИ ВЕРСІЙ
Остання вправа, котру я виконую спільно з клієнтами, допомагає їм зрозуміти розмаїття доступних варіантів і заохочує їх задати чіткий напрям розробки.
Вправа дуже проста. Попросіть представників компанії схематично зобразити шість різних підходів до домашньої сторінки. Це може бути кілька схематичних блоків, що відображають заголовок, новини, нижню частину сторінки і т. д.

Клієнт підготує два чи три варіанти, а тоді почнеться боротьба. На цьому етапі ви, можливо, вирішите заохотити його. Запропонуйте розробити домашні сторінки для різних цільових груп. Або ж запропонуйте розставити наголоси на різних закликах до дії.
Це спровокує цікаву дискусію, що стосуватиметься розстановки акцентів на сайті й того, як дизайн може задовольнити пов’язані з цим вимоги.
Добре, та все ж…
Без сумніву, ця стаття не усуне всіх проблем. Спільна робота з клієнтами пов’язана з ризиками, зокрема з втратою контролю чи зіткнення з непрактичними пропозиціями. Однак, завдяки уважному плануванню, ці ризики можна звести до мінімуму.
Більше співпрацюючи у роботі ви навчитеся справлятися з цими загрозами. Ви відкриєте для себе, що значно легше втримати контроль, якщо навчити клієнта зосереджуватися на виявленні проблем.
Коли клієнт пропонує якесь рішення, вам слід його прийняти або ж відкинути. Ви отримуєте вибір між втратою контролю чи запереченням його ідей. Однак, якщо ви залучите його до обговорення проблеми, котру він сам виявив, то зможете самостійно запропонувати рішення. Таким чином, ви залишаєтеся біля штурвала.
Ви також можете прийти до створення списків побажань для майбутнього розвитку компанії чи проекту. Такі списки допоможуть уникнути непрактичних пропозицій, стануть заохоченням до постійного розвитку та планомірної роботи.
Навіть за найгіршого розвитку справ, спільна розробка дизайну заощадить вам години правок та забезпечить щасливіших та більш зацікавлених клієнтів. Звісно, є певні загрози, та вони нічим не гірші від тих загроз, з котрими ви стикаєтеся на даному етапі.
Єдиний спосіб навчитися справлятися з такими загрозами полягає у тому, щоб запустити цей процес. Звісно, ви будете помилятися. Однак, поміж тим, ви з’ясуєте, що ваші проекти стають все більш приємним досвідом, причому для обох сторін.
Першоджерело — «Designing With Your Clients».








3 коментарів
Можно и так
По этому прайсу я увидел эволюцию дизайнера в артдиректора, как по обязанностям так и по изменению оклада)
Дуже класна стаття! Давно працюємо з клієнтами і знаємо, якими вибагливими можуть бути. Особливо коли нечітко поставлена задача, на кшталт “Зробіть цей банер гарним”. Досить розмите поняття.
Ми недавно написали статтю про те, як створити привабливий дизайн для клієнта. але насправді привабливий:)
Думаю стаття буде цікава читачам.
http://mobilunity.com/blog/how-to-create-attractive-custom-website-design-and-development/