Крок перший: Тема
Визначитися з тематикою вашого майбутнього набору іконок, наприклад: новий рік, якась масова подія, іконки одягу для інтернет-магазину чи кухонне приладдя.


Але можна й не обирати тему та намалювати найпоширеніші іконки, як то бургербаттон, іконки пошти та інші … ті образи, які можна зустріти майже на всіх сайтах.
Крок другий: Стиль
На dribbble я створив папку під назвою «стилі іконок» і збираю туди стилі, в яких хочу намалювати наступний набір. Також я показую її клієнтам, які не знають, що саме за стиль їм потрібен.
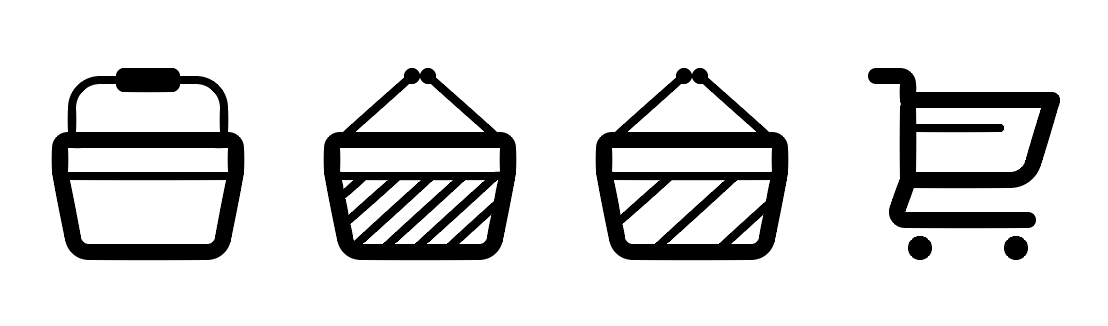
Всі іконки можна поділити на такі класи: силуетні або залиті, контурні (outline icon), складні чи комплексні (міні ілюстрації). Комплексний стиль іконок може поєднувати в собі залиті елементи та контурні.
Крок третій: Образи
Вибравши тему і стиль, приступаємо до промальовки скетчів; рівень деталізації для новачків має бути максимальним, потім вам буде простіше відобразити все в ілюстраторі.
Досвідчені чуваки можуть взагалі не малювати скетчі, а зробити собі список образів і відразу працювати з варіаціями.
Якщо ви розробляєте іконки на замовлення, малюйте скетчі, так уникнете зайвої роботи, показавши попередньо свої образи замовнику.
Крок четвертий: Розмір
Це взагалі найважливіше: визначитися з мінімальним розміром.
Для чого це потрібно? Якщо ви хочете, щоб ваші іконки були з чіткими краями, pixel perfect і масштабувалися правильно, потрібно визначитися з розміром і товщиною об’єктів у найменшому розмірі (x1). Рекомендую задавати парні значення розміру іконки.
Крок п’ятий: Процес
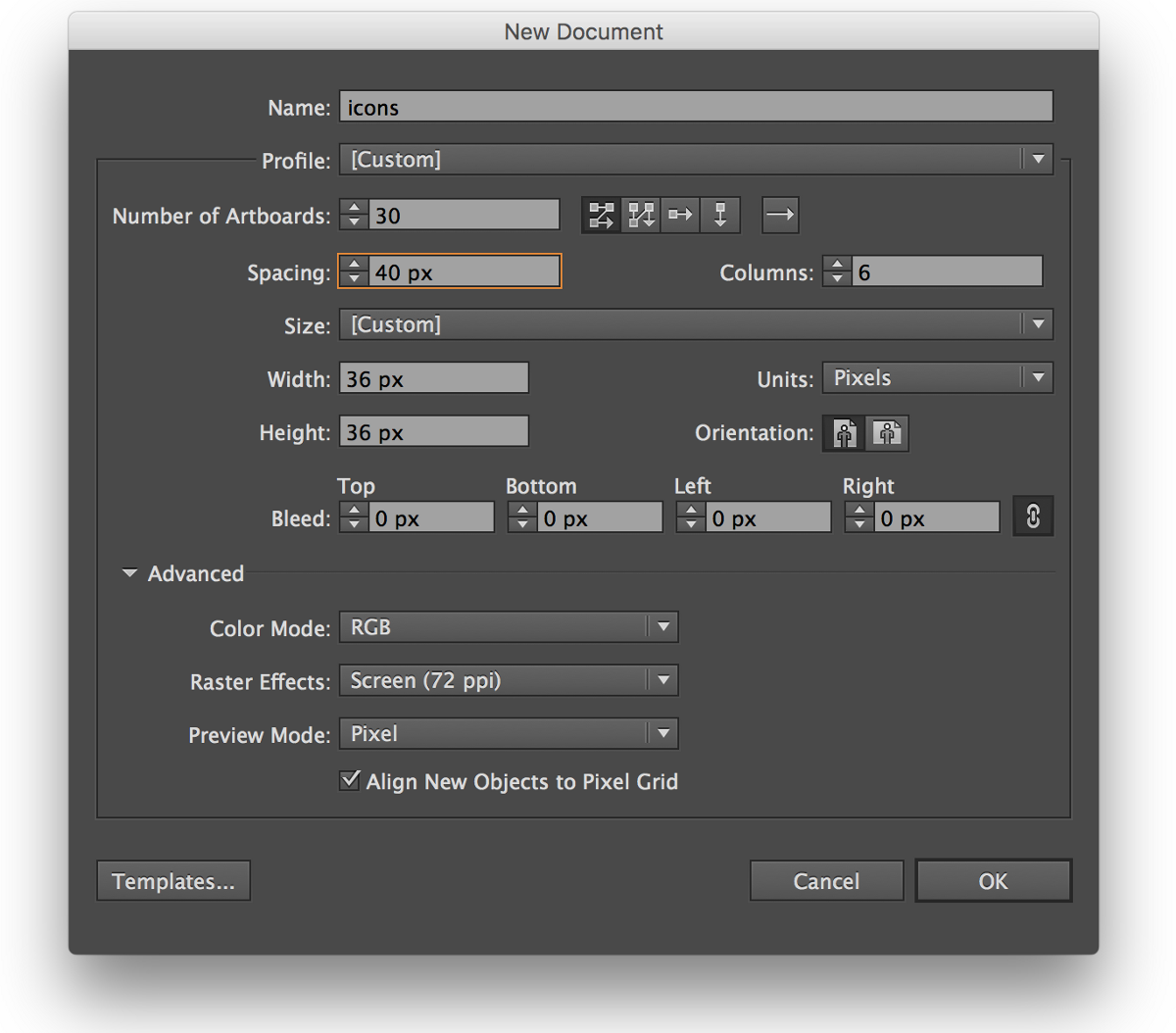
Створіть документ зі значеннями
Де Spacing — відстань між артбордами.
Width і Height — висота і ширина артборду.
Raster Effects — здільність (ppi) для іконок підійде 72
Align New Objects … — ця галочка відповідає за прив’язку точок до піксельної сітки. Раджу вмикати, але в ході роботи її завжди можна вимкнути.
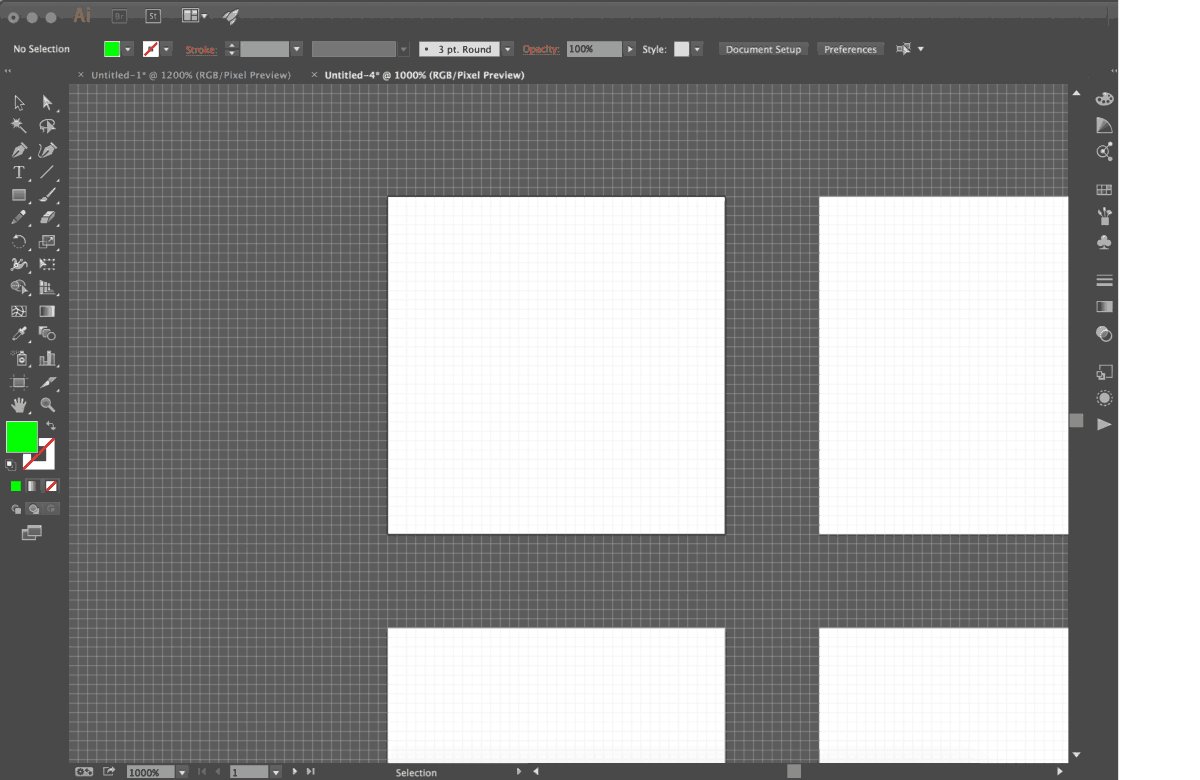
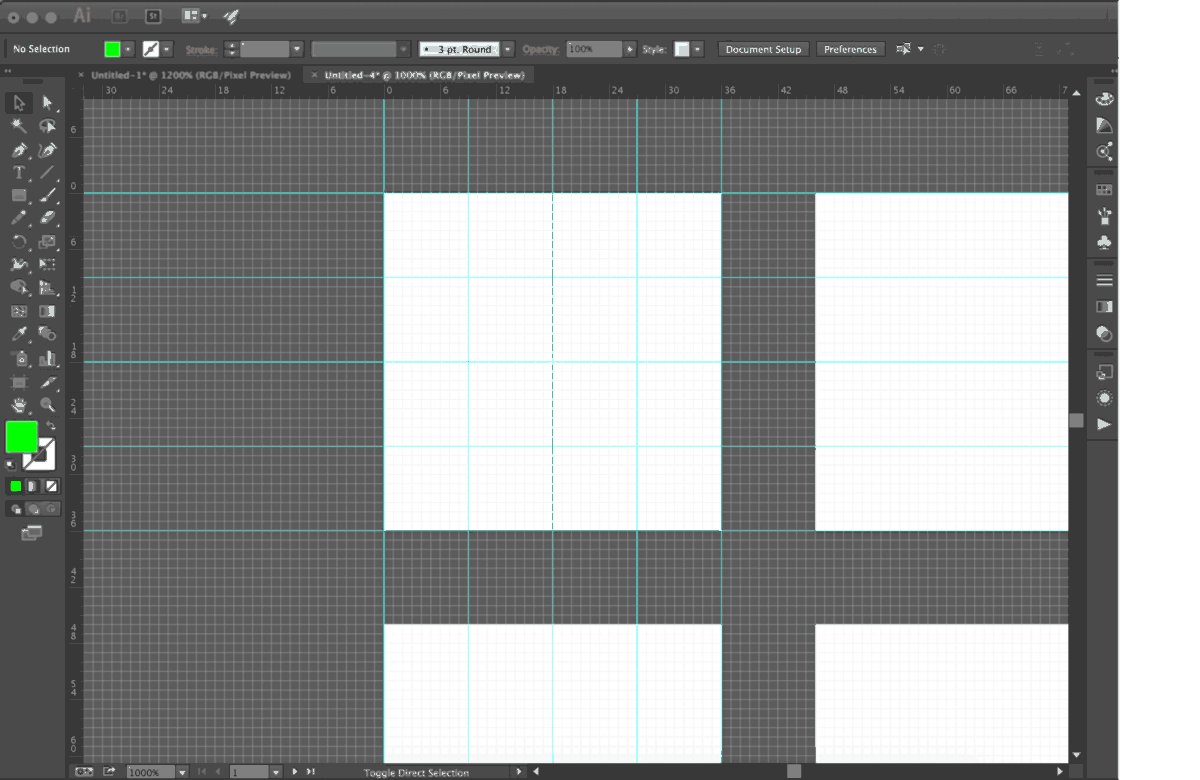
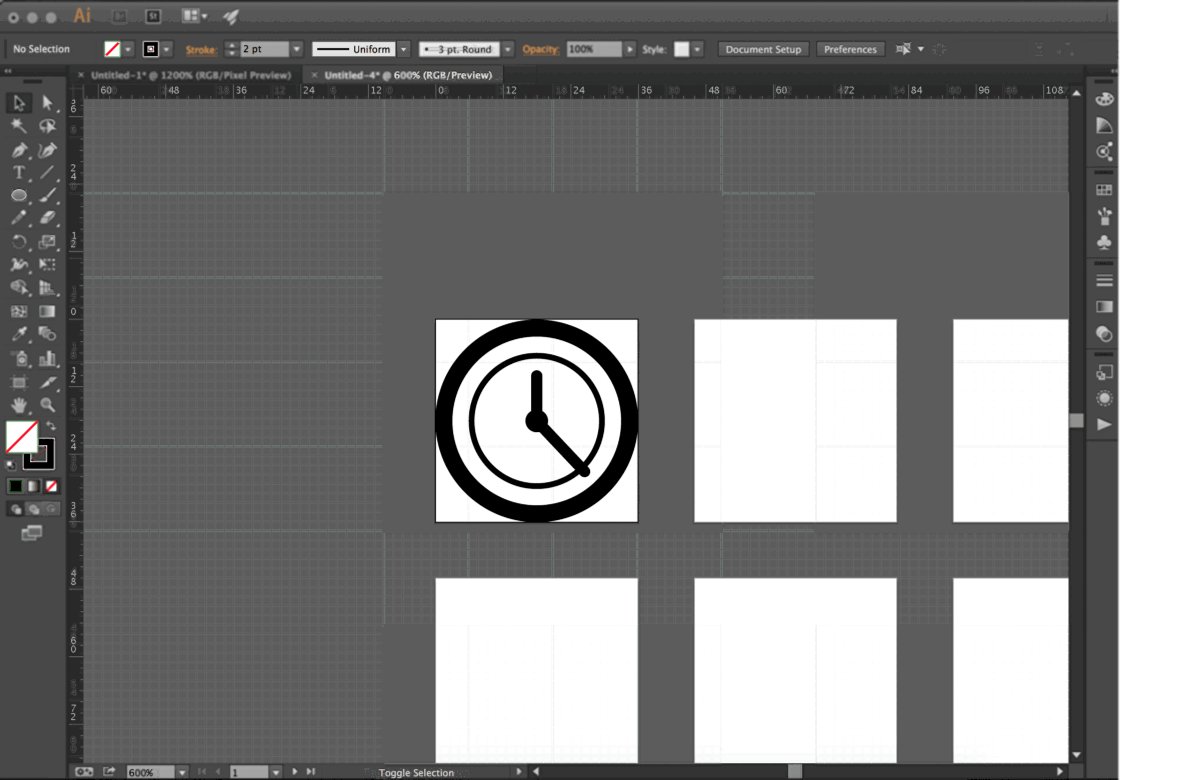
1. Виберіть перший артборд, в ньому будете робити всі іконки, а готові вставлятимете на сусідні артборди;
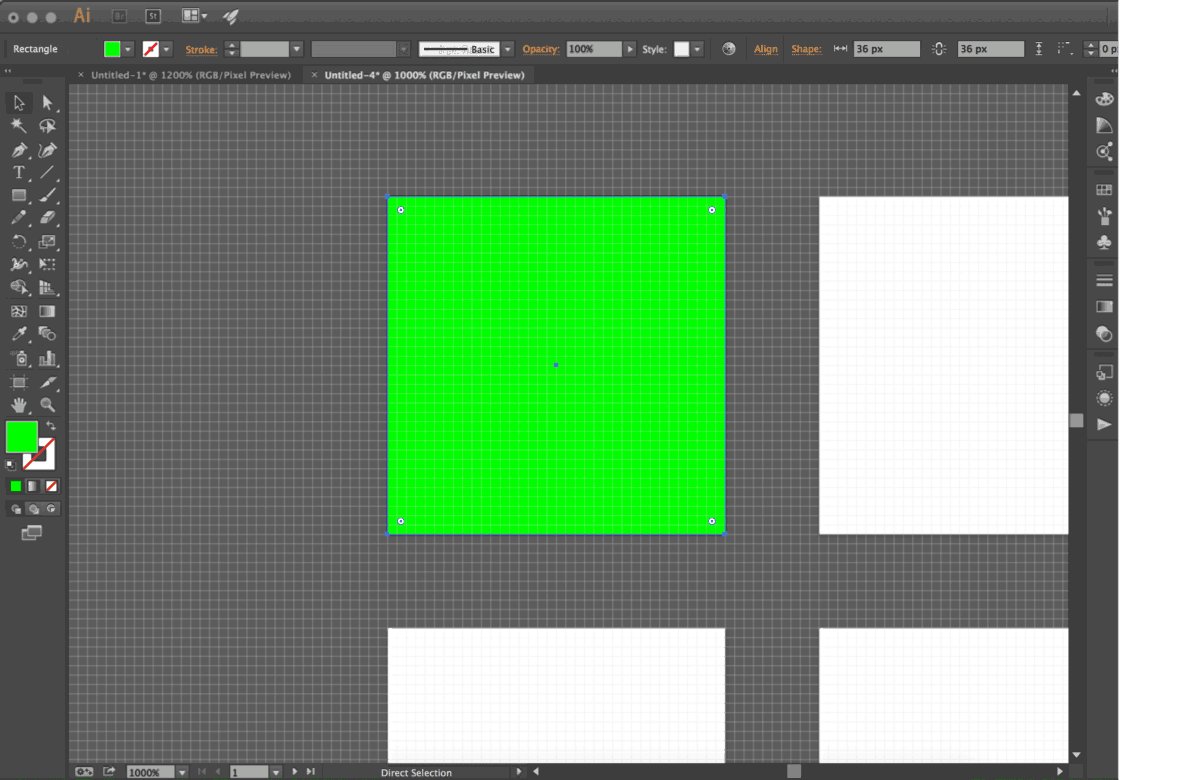
2. Створіть квадрат під розмір робочої області;
3. Розставте направляючі, щоб полегшити процес малювання;
4. Використовуйте Pixel Preview;
5. Відмічайте готові іконки у списку образів, так наочно можна стежити за своїм прогресом;
6. Не робіть свій перший набір занадто великим, можна швидко втомитися і кинути цю справу на половині. Нормальною швидкістю буде близько 20 іконок в день, так вони не встигнуть швидко набриднути;
7. Оформіть робочий файл і не забудьте навести порядок у шарах, підготувати файл для фотошопу та sketch, наприклад;
8. Підготуйте шот для dribbble і behance, оформіть пост для соціальних мереж. Це найкращий піар для ваших робіт і вихід на нові замовлення. Не забудьте про хештеги.
Де можна продавати:
graphicriver.net — вільний майданчик для торгівлі будь-яким цифровим контентом.
creativemarket.com — щоб тут зареєструватися, у вас попросять показати акаунти на інших магазинах і своє порфоліо.
thenounproject.com — сайт напевно з найбільшою базою іконок, вони поширюються на вибір: або безкоштовно або за разовий платіж. Ще є функція місячної підписки, але я б не ставив на цей сервіс, якщо ви хочете заробити.
icons8.com — нічого не знаю про цей магазин, якщо у когось є досвід, поділіться ним в коментарях.












3 коментарів
Векторні іконки, крім Графікрівера і Кріейтів маркета візьмуть всі топові стоки, як то Шатерсток, Дрімстайм, Айсток, Депозітфотос, і не топові візьмуть, всі візьмуть :)
Ще ось чисто по іконочкам https://www.iconfinder.com/
Icons8 – це проект одної команди, стороні іконки вони не публікують :)
Як варіант для додаткового піару можна розглянути можливість публікації на безкоштовних платформах.