Передумови та задачі проекту
Компанія «Ваш пульт», яка була заснована в 1998 році, займається оптовим та роздрібним продажем пультів дистанційного керування. На даний момент вона є лідером з оптових продажів пультів в Україні, і з 2008р працює як інтернет-магазин.

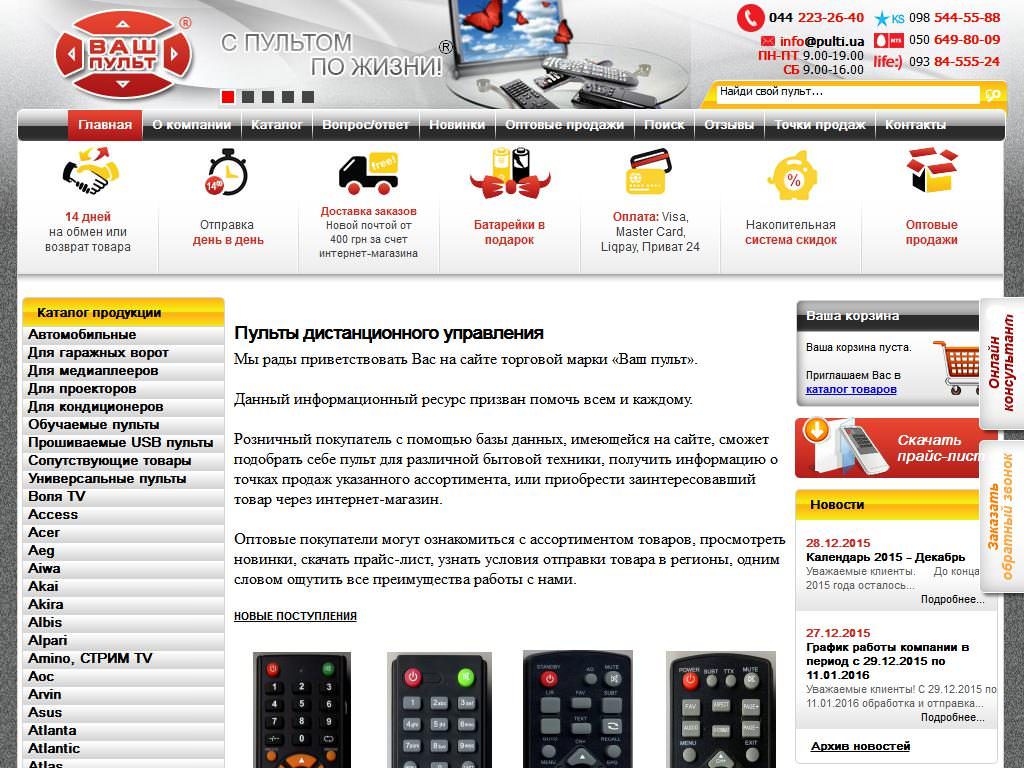
«Ваш пульт» звернулися до Evergreen, коли можливості старого сайту перестали відповідати завданням бізнесу — платформа застаріла, підтримувати її працездатність ставало дедалі важче, і дизайн не відповідав духу часу.
Нашим завданням було створити сайт, зручний для бізнесу і клієнтів. Новий проект повинен був автоматизувати бізнес-процес продажу, об’єднати оптову та роздрібну торгівлю в один інтернет-магазин, та інтегрувати дві внутрішні системи обліку з новим сайтом.
Ми планували створити простий, сучасний і зрозумілий дизайн. Але процес створення перетворився на цілу історію, про яку далі піде мова.
Створюємо інтерфейс
Розпочавши проектування сайту, ми розділили цільову аудиторію на 2 сегменти: роздрібні та оптові покупці. Методом персон описали користувачів сайту і змоделювали усі можливі способи пошуку пульта (більше про це можна почитати на сторінках нашого блогу).
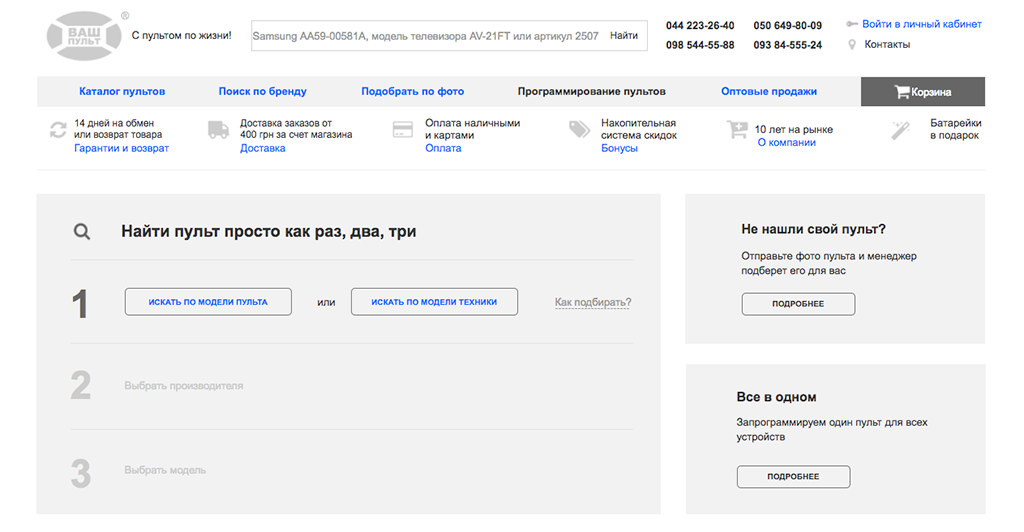
Крім стандартних для інтернет-магазину каталогу і пошуку, ми придумали дві цікаві функції:
- інструмент підбору пульта за моделлю техніки або за кодом на пульті;
- пошук пульта по фото.
Винесли ці функції на перший екран головної сторінки прототипу, щоб усі інструменти були перед очима.

Для оптових покупців — створили особистий кабінет, в якому зберігатимуться адреси доставок та історія замовлень. Крім того, змінили кошик і процес оформлення, для зручності керування великими замовленнями.
Щоб відстежити ефективність дизайнерських рішень, ми вивели всі бізнес-метрики на які впливає редизайн. Змоделювали, як ми можемо поліпшити кожну з них за допомогою сайту. Точні розрахунки будемо робити по закінченню 3-х місяців, коли буде видно статистику.
[one_half]Продажі:
– кількість замовлень з сайту
– когортний аналіз (довгий хвіст продажу товарів)
– кількість замовлень від одного клієнта
– прибуток
– кількість повернень
– втрата клієнтів (тих, хто перестав робити замовлення з оптових клієнтів)
– емоційна задоволеність клієнтів
Бек-офіс:
– кількість дзвінків менеджерам (50% замовлень здійснюється по телефону)
– час узгодження замовлення по телефону
– час на синхронізацію даних між системами
– кількість менеджерів на телефонах
– ціна інфраструктури (підтримка сайту)
Метрики редизайну
Прототип був прийнятий клієнтом без нарікань і ми взялись за створення дизайну.
Ми розпочали роботу над дизайном і я був призначений виконавцем. Моя комунікація з клієнтом була побудована через акаунт-менеджера і це зіграло з нами злий жарт.
Павел Савеленко, дизайнер
Але про все по черзі…
Створюємо концепт
Ми в компанії вважаємо, що клієнту потрібно представити 1 відмінно відпрацьований концепт дизайну. Але, крім того мати про запас 2-3 запасних варіанти про всяк випадок. Щоправда бувають випадки, коли все йде «не за планом».
Отже, створюємо концепт. В першу чергу дизайнер зібрав декілька референсів, а менеджер надіслав їх клієнту. Серед них клієнт обрав найбільш емоційно близькі йому.

Як будь-якому дизайнерові з кожним новим проектом мені хочеться зробити “вау” дизайн. Такий стиль має на увазі розрив шаблонів: нестандартні поєднання, сміливі рішення взаємодії і багато (іноді марного) інтерактиву. Ми розуміли що цільова аудиторія до цього не готова, тому вирішили робити стандартний дизайн з приємними деталями. Звісно ж, цілі бізнесу важливіші творчих амбіцій дизайнера.
Павел Савеленко, дизайнер
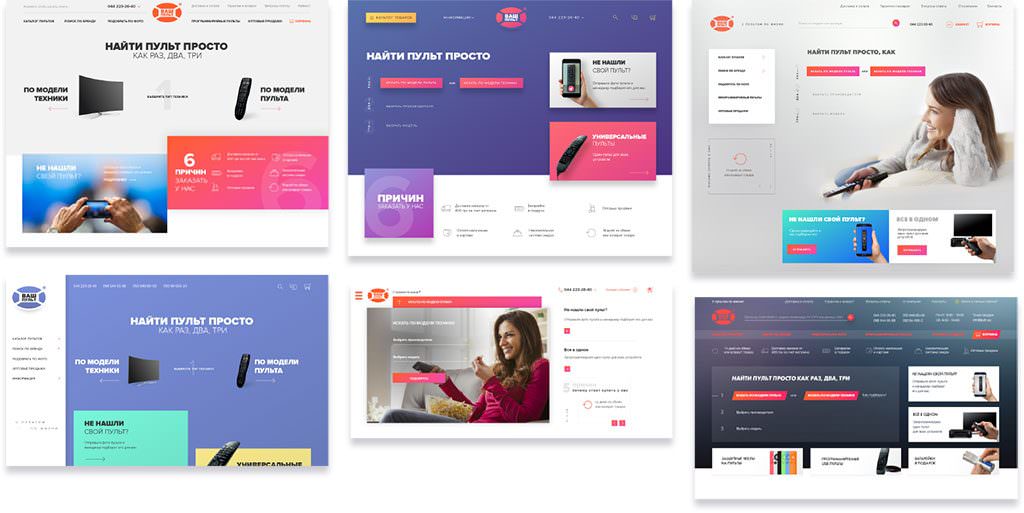
Основна аудиторія сайту — люди далекі від комп’ютерної графіки та креативних рішень. Тому ми почали створювати консервативні і прості концепти. Ми намалювали шість концептів, два з яких показали клієнтові. Клієнт зробив вибір і затвердив один з них.

Epic fail
Все йшло за планом. Дизайнер намалював усі 39 сторінок, стилі, стани і ми надіслали клієнту дизайн усього сайту.
Відповідь ми отримали абсолютно неочікувану… Ось декілька фраз із листа, цитуємо без цензури:
“В целом складывается впечатление, что дизайнер у Вас на 0,25 ставки, как-то с картинками у него очень-очень минималистично”
“Не вижу единства стиля и креатива!!! ”
“Удовлетворение от дизайна сайта стремится к нулю… и не за совсем маленькие деньги.”
Як бути? Формально ми знаходимося в рамках договору: клієнт затвердив концепт, на його основі ми намалювали весь дизайн. Бюджет витрачено.
Треба віддати належне клієнту. Він прийняв частину відповідальності за результат на себе і погодився працювати поки не досягнемо успіху.
Пошук нових ідей
Стало зрозуміло — дизайнер і клієнт знаходяться на різних хвилях. Ми провели зустріч, на яку клієнт приїхав з пакетом пультів, щоб передати «дух свого бізнесу».
Під час бесіди клієнт привів цікаве порівняння, яке мені добре запам’яталось. Він показав пульт, який в закупівлі в Китаї коштує 50 центів і пульт, дизайн якого виконав Armani для Samsung. Китайський пульт був із грубого пластику, з “іграшковими” кнопками. Пульт від Armani можна описати просто — вершина промислового дизайну.
Павел Савеленко, дизайнер
Перед дизайнером став виклик — зробити дизайн такого рівня, щоб він був як дизайн Armani в світі пультів. Надихає.
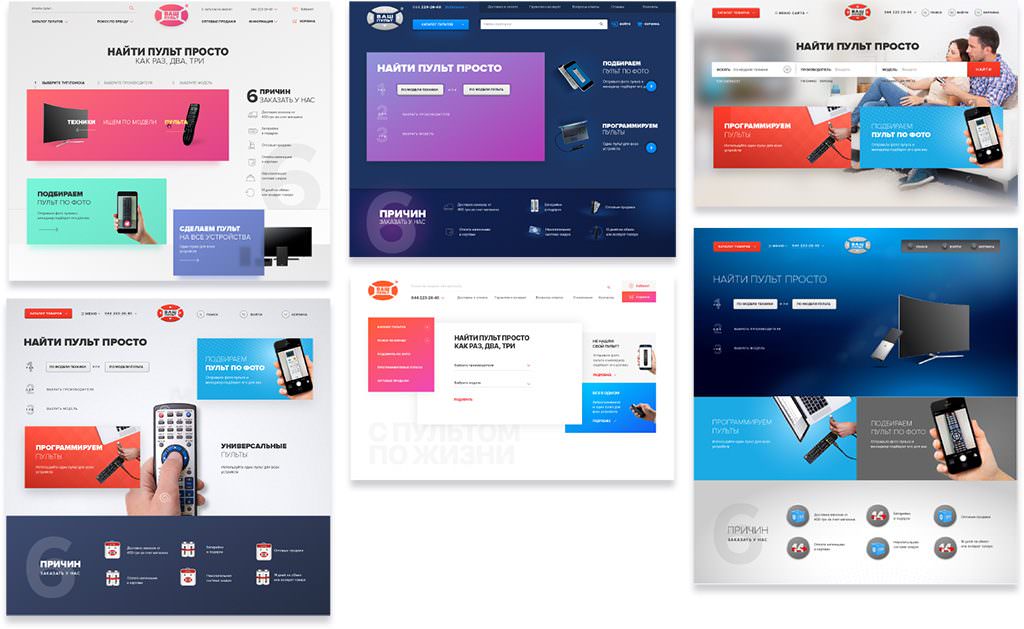
Він почав робити концепти і спробував так:
Потім так:
Клієнту подобалось, але це було не те, на що він чекав.
Коли довго працюєш над одним дизайном погляд “замилюється”. Здається, що спробував усе що міг. Та й просто накопичується втома. Я зрозумів, що перебуваю в творчому глухому куті і зателефонував керівнику з проханням зняти мене з проекту. Але ми вирішили зробити паузу та дати мені ще одну спробу.
Тут я згадав зустріч з клієнтом, на яку він приїхав з пультами. Зрозумів, що клієнт з любов’ю ставитися до своєї справи, цінує і добре розбирається в товарі, який продає. А що, якщо спробувати зробити дизайн в стилі пульта?
Павел Савеленко, дизайнер
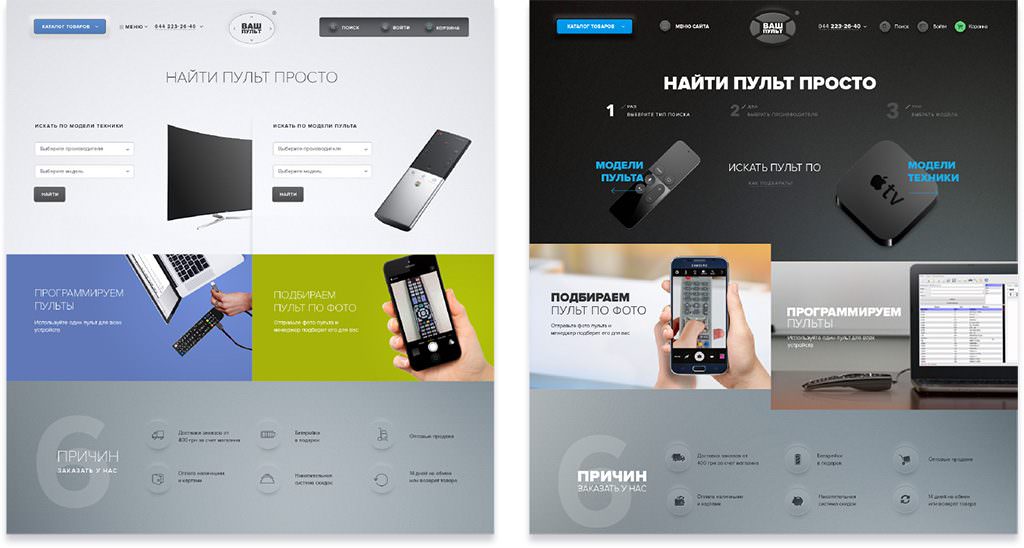
Так з’явилась нова концепція дизайну — сайт повинен з першого погляду викликати асоціацію з пультом. Фон сайту повинен бути «пластикового» чорно-сірого кольору з шорсткою текстурою, що нагадує матеріал пульта. А іконки сайту повинні бути як кнопки пульта і здаватися гумовими.
Такий амбіційний план поставив перед дизайнером нелегку задачу — навчитися малювати об’ємні та реалістичні кнопки. Я підказував йому якісь принципи, про світло, розподіл променів в об’ємі. Сказав сидіти та спостерігати за тим, як виглядають різні типи пластика. Він малював і перемальовував кожну кнопку по чотири рази, поки вони не набули свій нинішній “пультовий” вигляд.
Сергій Кравцов, керуючий партнер
В результаті з’явились наступні концепти:
Я показав варіанти всім співробітникам і нам так сподобався один концепт, що ми навіть боїмося в ньому що-небудь змінювати!
Володимир Зубенко, директор компанії Ваш Пульт
Ось такою була відповідь клієнта. Це перемога!
Для мене це було випробування і найважчий на даний момент проект. Всього ми зробили 28 концептів і витратили близько 100 годин тільки на концепти.
Павел Савеленко, дизайнер
Перші результати
За перші три дні після запуску нового сайту клієнт отримав 14 запитів на підбір пульта за фото. Кількість online-оплат за перші декілька місяців зросла з 1-2% до 9-10%, тому що люди почали довіряти сайту. У партнерів і оптових покупців сайт викликав подив. Не всі були готові переводити процес оформлення замовлення в online-режим і не всім сподобався дизайн. Але клієнта це не хвилює — він у захопленні від свого нового дизайну.
Чому цей проект нас навчив
Спілкуйтесь з клієнтом. Обговорення договорів, розробки проекту, технічних деталей — все це можна передавати менеджеру, але дизайн і емоції — ніколи. Неможливо через листи або skype зрозуміти, який дизайн сподобається клієнту.
Не презентуйте референси. Клієнту важко дивлячись на референс, уявити свій сайт. Це спрацює тільки якщо ви збираєтеся повністю скопіювати стиль. Ми впровадили практику робити швидкі замальовки 2-3 стилів першого екрану головної сторінки. Це займає 5-7 годин і дозволяє клієнтові побачити — як буде виглядати його сайт.
Збирайте критерії. Перед стартом дизайну ми проводимо установчу зустріч, на якій ще ретельніше збираємо критерії та показуємо ескізи дизайну. Така зустріч дозволяє з високою ймовірністю правильно налаштуватися на хвилю клієнта та зробити 1 класний концепт.
Створюйте нешаблонний дизайн. Не бійтесь робити нетрендовий дизайн, робіть той, що надихає клієнта. Стиль скевоморфізм, в якому створений дизайн, не є трендом і відійшов разом з iOS 6. Але, як подобається клієнту! Він досі захоплюється цим дизайном і відстоює його перед усіма своїми партнерами.
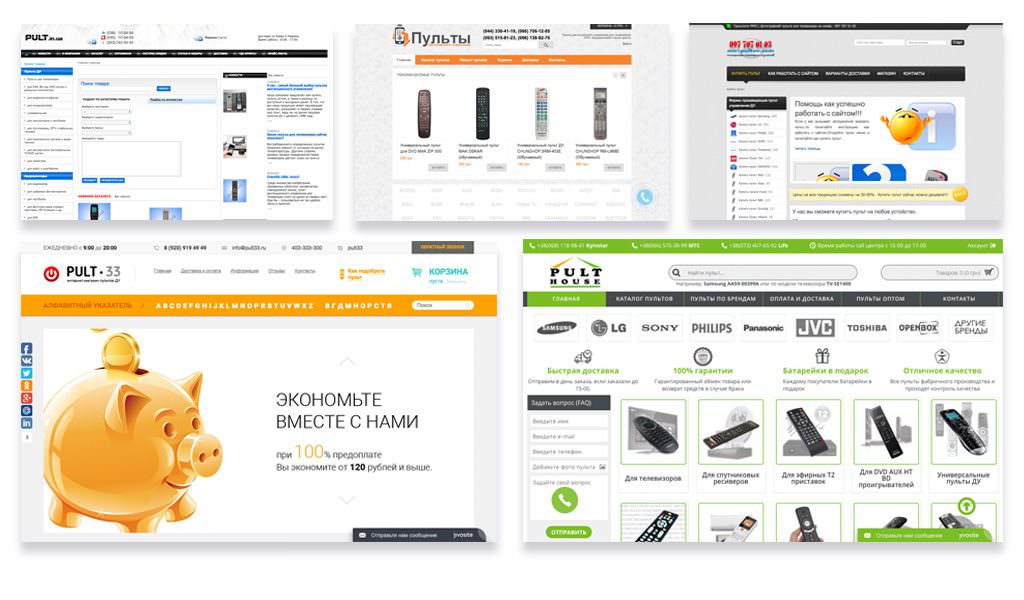
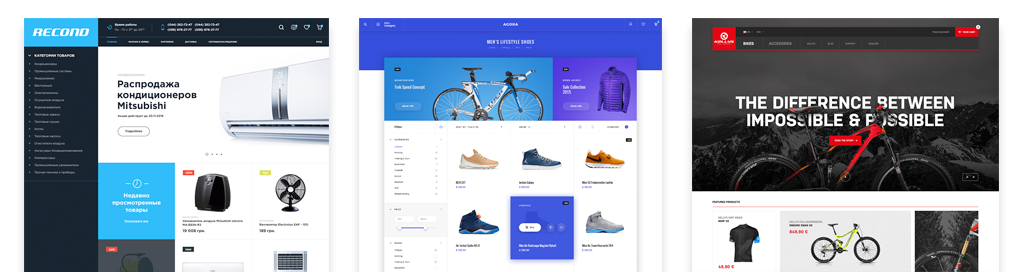
А якщо у вас залишається питання “у чому полягає революційність дизайну цього сайту?” — ось скріншоти п’яти сайтів конкурентів в цій ніші, щоб краще зрозуміти стан справ.
Станіслав Скрипников, BDM